|
800
|
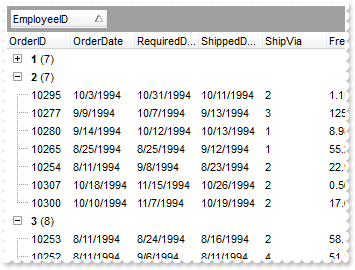
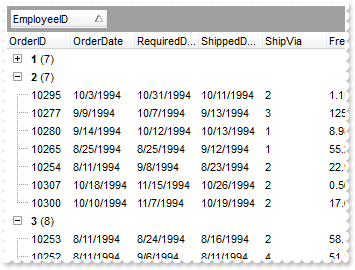
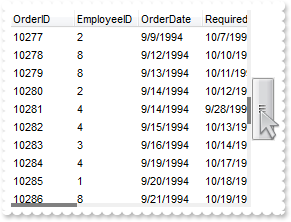
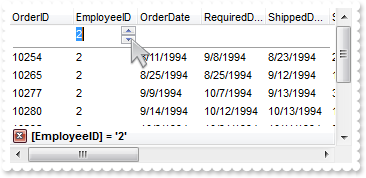
Is there a possibility to expand / collapse all groups (or group by group) at runtime with a method (equivalent to pressing the + or - button in the group header)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SortBarVisible = true;
Grid1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
Grid1.AllowGroupBy = true;
Grid1.Columns.Item(1).SortOrder = 1;
Grid1.EndUpdate();
Grid1.BeginUpdate();
Grid1.EnsureVisibleColumn(0);
var var_Items = Grid1.Items;
var_Items.ExpandItem(var_Items.FirstVisibleItem) = false;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
799
|
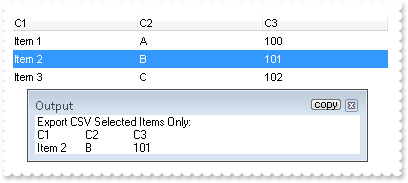
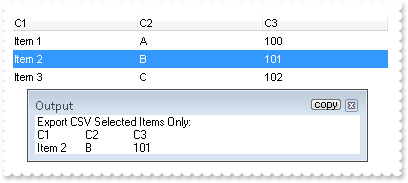
Is there any public method to export the selected data

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Columns = Grid1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2").FormatColumn = "1 index `A-Z`";
var_Columns.Add("C3").FormatColumn = "100 index ``";
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.SelectItem(var_Items.AddItem("Item 2")) = true;
var_Items.AddItem("Item 3");
Grid1.EndUpdate();
alert( "Export CSV Selected Items Only:" );
alert( Grid1.Export("","sel") );
}
</SCRIPT>
</BODY>
|
|
798
|
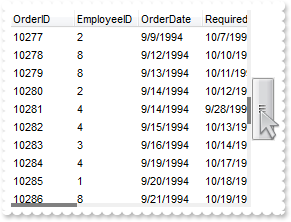
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ScrollBars = 15;
Grid1.ScrollPartVisible(0,65536) = true;
Grid1.ScrollPartVisible(1,65536) = true;
Grid1.ScrollPartVisible(2,65536) = true;
Grid1.ScrollWidth = 4;
Grid1.Background(276) = 15790320;
Grid1.Background(260) = 8421504;
Grid1.ScrollHeight = 4;
Grid1.Background(404) = Grid1.Background(276);
Grid1.Background(388) = Grid1.Background(260);
Grid1.Background(511) = Grid1.Background(276);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
797
|
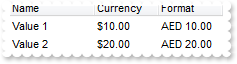
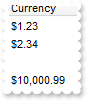
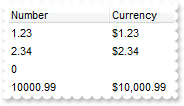
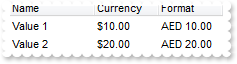
I need to format a Column with Currency Format, but we use we are using Dhirams (AED)for the Amount. How to do this

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.MarkSearchColumn = false;
var var_Columns = Grid1.Columns;
var_Columns.Add("Name");
var var_Column = var_Columns.Add("Currency");
var_Column.SortType = 1;
var_Column.AllowSizing = false;
var_Column.Width = 64;
var_Column.FormatColumn = "currency(value)";
var var_Column1 = var_Columns.Add("Format");
var_Column1.SortType = 1;
var_Column1.AllowSizing = false;
var_Column1.Width = 64;
var_Column1.FormatColumn = "`AED ` + (value format ``)";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Value 1");
var_Items.CellValue(h,1) = 10;
var_Items.CellValue(h,2) = 10;
h = var_Items.AddItem("Value 2");
var_Items.CellValue(h,1) = 20;
var_Items.CellValue(h,2) = 20;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
796
|
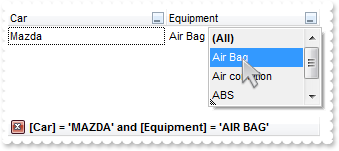
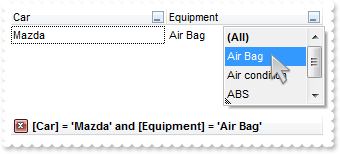
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.MarkSearchColumn = false;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Car");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "MAZDA";
var var_Column1 = var_Columns.Add("Equipment");
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*";
var_Column1.FilterType = 3;
var_Column1.Filter = "AIR BAG";
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Mazda"),1) = "Air Bag";
var_Items.CellValue(var_Items.AddItem("Toyota"),1) = "Air Bag,Air condition";
var_Items.CellValue(var_Items.AddItem("Ford"),1) = "Air condition";
var_Items.CellValue(var_Items.AddItem("Nissan"),1) = "Air Bag,ABS,ESP";
var_Items.CellValue(var_Items.AddItem("Mazda"),1) = "Air Bag, ABS,ESP";
var_Items.CellValue(var_Items.AddItem("Mazda"),1) = "ABS,ESP";
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
795
|
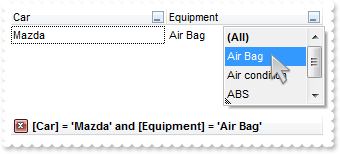
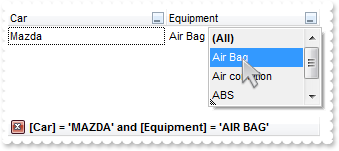
How can I have a case-sensitive filter

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.MarkSearchColumn = false;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Car");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 496;
var_Column.Filter = "Mazda";
var var_Column1 = var_Columns.Add("Equipment");
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*";
var_Column1.FilterType = 259;
var_Column1.Filter = "Air Bag";
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Mazda"),1) = "Air Bag";
var_Items.CellValue(var_Items.AddItem("Toyota"),1) = "Air Bag,Air condition";
var_Items.CellValue(var_Items.AddItem("Ford"),1) = "Air condition";
var_Items.CellValue(var_Items.AddItem("Nissan"),1) = "Air Bag,ABS,ESP";
var_Items.CellValue(var_Items.AddItem("Mazda"),1) = "Air Bag, ABS,ESP";
var_Items.CellValue(var_Items.AddItem("Mazda"),1) = "ABS,ESP";
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
794
|
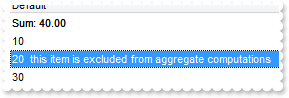
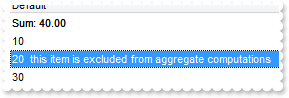
How can I exclude an item from aggregate/total computation

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default").Def(17) = 1;
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "sum(all,rec,%0)";
var_Items.CellValueFormat(h,0) = 5;
var_Items.FormatCell(h,0) = "`Sum: ` + (value format ``) ";
var_Items.AddItem(10);
h = var_Items.AddItem(20);
var_Items.SortableItem(h) = false;
var_Items.FormatCell(h,0) = "value + ` <fgcolor=808080> this item is excluded from aggregate computations</fgcolor>`";
var_Items.AddItem(30);
}
</SCRIPT>
</BODY>
|
|
793
|
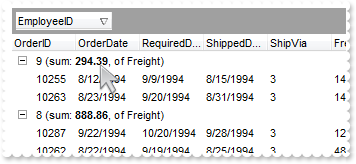
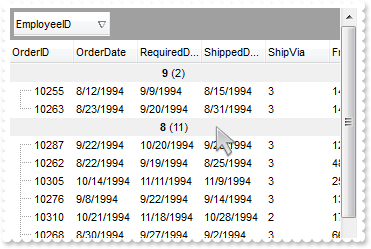
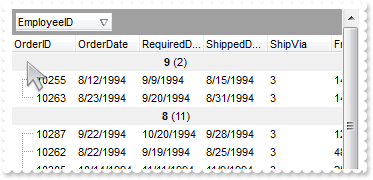
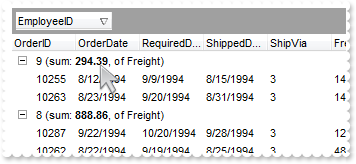
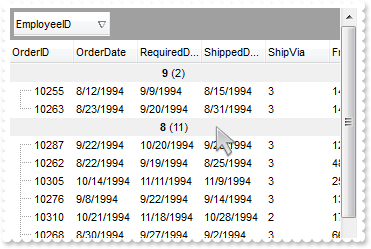
Is is possible to change the default group header to display sum rather than count

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HasLines = 0;
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SingleSort = false;
Grid1.SortBarVisible = true;
Grid1.AllowGroupBy = true;
Grid1.Columns.Item(6).AllowGroupBy = false;
var var_Column = Grid1.Columns.Item(1);
var_Column.GroupByFormatCell = "'<caption> (sum: <b>' + value + '</b>, of Freight)'";
var_Column.GroupByTotalField = "sum(current,rec,%6)";
var_Column.SortOrder = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
792
|
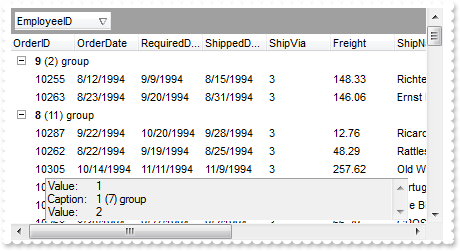
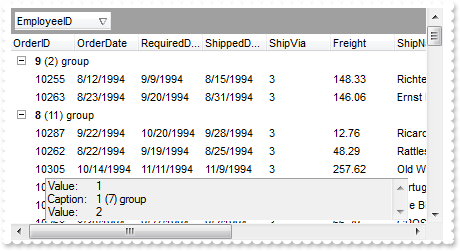
How do I get the caption of the group during the AddGroupItem event

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = Grid1.Items;
alert( "Caption:" );
alert( var_Items.CellCaption(Item,var_Items.GroupItem(Item)) );
alert( "Value:" );
alert( var_Items.CellValue(Item,var_Items.GroupItem(Item)) );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HasLines = 0;
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SingleSort = false;
Grid1.SortBarVisible = true;
Grid1.AllowGroupBy = true;
var var_Column = Grid1.Columns.Item(1);
var_Column.GroupByFormatCell = "'<b><caption></b> (' + value + ') group'";
var_Column.SortOrder = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
791
|
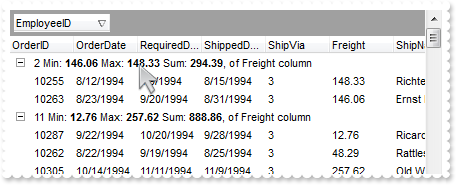
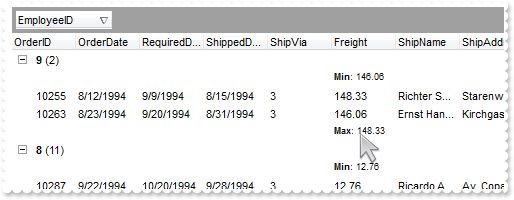
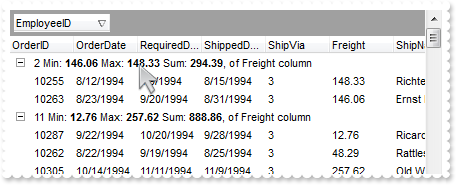
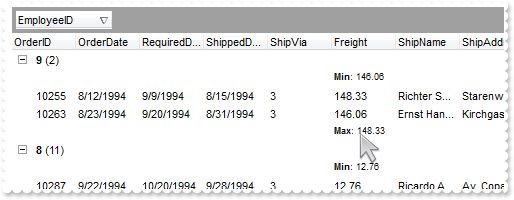
Is it possible, to add more aggregate functions to grouping header

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var_Items.FormatCell(Item,var_Items.GroupItem(Item)) = "value + ` Min: <b>` + %13 + `</b> Max: <b>` + %14 + `</b> Sum: <b>` + %15 + `</b>, of Freight column`";
var_Items.CellValue(Item,"Min") = "min(current,all,dbl(%6))";
var_Items.CellValueFormat(Item,"Min") = 4;
var_Items.CellValue(Item,"Max") = "max(current,all,dbl(%6))";
var_Items.CellValueFormat(Item,"Max") = 4;
var_Items.CellValue(Item,"Sum") = "sum(current,all,dbl(%6))";
var_Items.CellValueFormat(Item,"Sum") = 4;
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HasLines = 0;
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SingleSort = false;
Grid1.SortBarVisible = true;
Grid1.AllowGroupBy = true;
Grid1.Columns.Item(1).SortOrder = true;
var var_Columns = Grid1.Columns;
var_Columns.Add("Min").Visible = false;
var_Columns.Add("Max").Visible = false;
var_Columns.Add("Sum").Visible = false;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
790
|
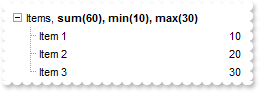
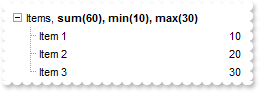
Is it possible to display more aggregate functions to a single cell (method 2)

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.SortOnClick = 0;
Grid1.LinesAtRoot = 5;
Grid1.Indent = 13;
Grid1.HeaderVisible = false;
Grid1.LinesAtRoot = -1;
var var_Columns = Grid1.Columns;
var_Columns.Add("Items");
var_Columns.Add("Quantity").Editor.EditType = 4;
var_Columns.Add("Sum").Visible = false;
var_Columns.Add("Min").Visible = false;
var_Columns.Add("Max").Visible = false;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Items");
var_Items.CellMerge(h,0) = 1;
var_Items.FormatCell(h,0) = "`Items, <b>sum(` + %2 + `), min(` + %3 + `), max(` + %4 + `)</b>`";
var_Items.CellValueFormat(h,0) = 1;
var_Items.CellValue(h,2) = "sum(current,dir,dbl(%1))";
var_Items.CellValueFormat(h,2) = 4;
var_Items.CellValue(h,3) = "min(current,dir,dbl(%1))";
var_Items.CellValueFormat(h,3) = 4;
var_Items.CellValue(h,4) = "max(current,dir,dbl(%1))";
var_Items.CellValueFormat(h,4) = 4;
var_Items.CellValue(var_Items.InsertItem(h,null,"Item 1"),1) = 10;
var_Items.CellValue(var_Items.InsertItem(h,null,"Item 2"),1) = 20;
var_Items.CellValue(var_Items.InsertItem(h,null,"Item 3"),1) = 30;
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
789
|
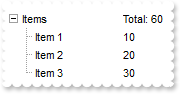
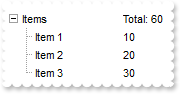
How can I use the current in the aggregate/total field

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.SortOnClick = 0;
Grid1.LinesAtRoot = 5;
Grid1.Indent = 13;
Grid1.HeaderVisible = false;
Grid1.LinesAtRoot = -1;
var var_Columns = Grid1.Columns;
var_Columns.Add("Items");
var_Columns.Add("Quantity").Editor.EditType = 4;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Items");
var_Items.CellValue(h,1) = "sum(current,dir,dbl(%1))";
var_Items.CellValueFormat(h,1) = 4;
var_Items.FormatCell(h,1) = "`Total: `+ value";
var_Items.CellValue(var_Items.InsertItem(h,null,"Item 1"),1) = 10;
var_Items.CellValue(var_Items.InsertItem(h,null,"Item 2"),1) = 20;
var_Items.CellValue(var_Items.InsertItem(h,null,"Item 3"),1) = 30;
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
788
|
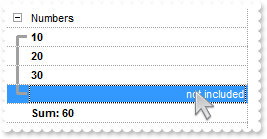
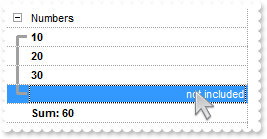
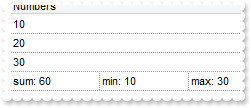
How can I prevent a specified item to be not included in the aggregate/total function

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.DrawGridLines = -1;
Grid1.SortOnClick = 0;
Grid1.LinesAtRoot = 5;
Grid1.HasLines = 2;
Grid1.HeaderVisible = false;
Grid1.Columns.Add("Numbers").Editor.EditType = 4;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Numbers");
var_Items.CellEditorVisible(h,0) = false;
var_Items.ItemBold(var_Items.InsertItem(h,null,10)) = true;
var_Items.ItemBold(var_Items.InsertItem(h,null,20)) = true;
var_Items.ItemBold(var_Items.InsertItem(h,null,30)) = true;
var h1 = var_Items.InsertItem(h,null,"not included");
var_Items.CellEditorVisible(h1,0) = false;
var_Items.CellValueFormat(h1,0) = 1;
var_Items.CellHAlignment(h1,0) = 2;
var_Items.SortableItem(h1) = false;
h1 = var_Items.InsertItem(0,null,"sum(all,rec,dbl(%0))");
var_Items.ItemBold(h1) = true;
var_Items.SelectableItem(h1) = false;
var_Items.CellValueFormat(h1,0) = 5;
var_Items.FormatCell(h1,0) = "`Sum: ` + value";
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
787
|
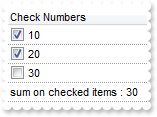
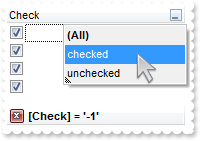
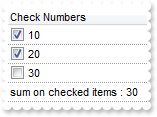
Is is possible to specify which items/cells/fields to be included by the aggregate/total function I am using

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddItem(Item)" LANGUAGE="JScript">
Grid1.Items.SortableItem(Item) = false;
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var_Items.SortableItem(Item) = var_Items.CellState(Item,ColIndex);
Grid1.Refresh();
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.TreeColumnIndex = -1;
Grid1.FullRowSelect = 0;
Grid1.DrawGridLines = -1;
Grid1.SortOnClick = 0;
Grid1.Columns.Add("Check Numbers").Editor.EditType = 4;
var var_Items = Grid1.Items;
var_Items.CellHasCheckBox(var_Items.AddItem(10),0) = true;
var h = var_Items.AddItem(20);
var_Items.CellHasCheckBox(h,0) = true;
var_Items.CellState(h,0) = 1;
var_Items.CellHasCheckBox(var_Items.AddItem(30),0) = true;
h = var_Items.AddItem("sum(all,rec,dbl(%0))");
var_Items.SelectableItem(h) = false;
var_Items.CellValueFormat(h,0) = 5;
var_Items.FormatCell(h,0) = "`sum on checked items : ` + value";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
786
|
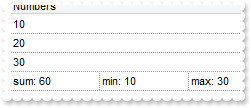
Can I display multiple total/aggregate functions such as sum, min or max, into a single cell (method 1)

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.TreeColumnIndex = -1;
Grid1.FullRowSelect = 0;
Grid1.DrawGridLines = -1;
Grid1.Columns.Add("Numbers").Editor.EditType = 4;
var var_Items = Grid1.Items;
var_Items.AddItem(10);
var_Items.AddItem(20);
var_Items.AddItem(30);
var h = var_Items.AddItem("sum(all,rec,dbl(%0))");
var_Items.SelectableItem(h) = false;
var_Items.CellValueFormat(h,0) = 5;
var_Items.FormatCell(h,0) = "`sum: ` + value";
h = var_Items.SplitCell(h,0);
var_Items.CellValue(0,h) = "min(all,rec,dbl(%0))";
var_Items.CellValueFormat(0,h) = 5;
var_Items.FormatCell(0,h) = "`min: ` + value";
h = var_Items.SplitCell(0,h);
var_Items.CellValue(0,h) = "max(all,rec,dbl(%0))";
var_Items.CellValueFormat(0,h) = 5;
var_Items.FormatCell(0,h) = "`max: ` + value";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
785
|
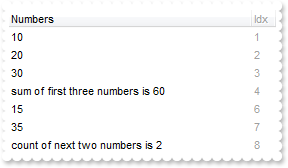
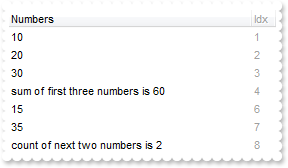
How can I use the index of the item in total/aggregate functions, rather than root or parent

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.TreeColumnIndex = -1;
Grid1.FullRowSelect = 0;
Grid1.Columns.Add("Numbers").Editor.EditType = 4;
var var_Column = Grid1.Columns.Add("Idx");
var_Column.FormatColumn = "0 index ``";
var_Column.Width = 24;
var_Column.AllowSizing = false;
var_Column.Enabled = false;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("3 Numbers");
var_Items.ItemHeight(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.InsertItem(h,null,10);
var_Items.InsertItem(h,null,20);
var_Items.InsertItem(h,null,30);
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("sum(0,dir,dbl(%0))");
var_Items.CellValueFormat(h,0) = 5;
var_Items.SelectableItem(h) = false;
var_Items.FormatCell(h,0) = "`sum of first three numbers is ` + value";
h = var_Items.AddItem("3 Numbers");
var_Items.ItemHeight(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.InsertItem(h,null,15);
var_Items.InsertItem(h,null,35);
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("count(5,dir,dbl(%0))");
var_Items.CellValueFormat(h,0) = 5;
var_Items.SelectableItem(h) = false;
var_Items.FormatCell(h,0) = "`count of next two numbers is ` + value";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
784
|
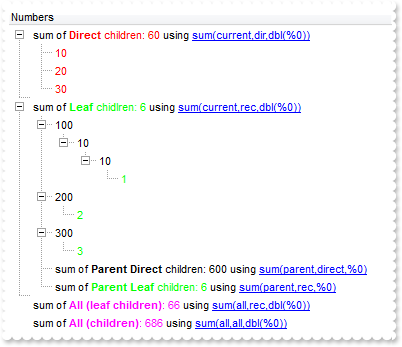
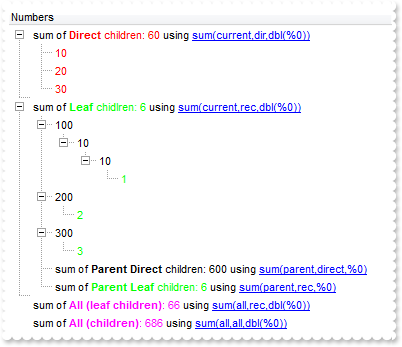
How can I have a better view of what current, parent, all, dir or rec means in total/aggregate fields

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = 1;
Grid1.Columns.Add("Numbers").Editor.EditType = 4;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("");
var_Items.CellValue(h,0) = "sum(current,dir,dbl(%0))";
var_Items.CellValueFormat(h,0) = 5;
var_Items.FormatCell(h,0) = "'sum of <fgcolor=FF0000><b>Direct</b> children: '+value + `</fgcolor> using <a>sum(current,dir,dbl(%0))`";
var_Items.ItemForeColor(var_Items.InsertItem(h,null,10)) = 255;
var_Items.ItemForeColor(var_Items.InsertItem(h,null,20)) = 255;
var_Items.ItemForeColor(var_Items.InsertItem(h,null,30)) = 255;
var_Items.ExpandItem(h) = true;
var var_Items1 = Grid1.Items;
h = var_Items1.AddItem("");
var_Items1.CellValue(h,0) = "sum(current,rec,dbl(%0))";
var_Items1.CellValueFormat(h,0) = 5;
var_Items1.FormatCell(h,0) = "'sum of <fgcolor=00FF00><b>Leaf</b> chidlren: '+value +`</fgcolor> using <a>sum(current,rec,dbl(%0))`";
var_Items1.ItemForeColor(var_Items1.InsertItem(var_Items1.InsertItem(var_Items1.InsertItem(var_Items1.InsertItem(h,null,100),null,10),null,10),null,1)) = 65280;
var_Items1.ItemForeColor(var_Items1.InsertItem(var_Items1.InsertItem(h,null,200),null,2)) = 65280;
var_Items1.ItemForeColor(var_Items1.InsertItem(var_Items1.InsertItem(h,null,300),null,3)) = 65280;
var h1 = var_Items1.InsertItem(h,null,"sum(parent,direct,%0)");
var_Items1.CellValueFormat(h1,0) = 5;
var_Items1.FormatCell(h1,0) = "'sum of <b>Parent Direct</b> children: '+value +`</fgcolor> using <a>sum(parent,direct,%0)`";
h1 = var_Items1.InsertItem(h,null,"sum(parent,rec,%0)");
var_Items1.CellValueFormat(h1,0) = 5;
var_Items1.FormatCell(h1,0) = "'sum of <fgcolor=00FF00><b>Parent Leaf</b> children: '+value +`</fgcolor> using <a>sum(parent,rec,%0)`";
var_Items1.ExpandItem(0) = true;
var var_Items2 = Grid1.Items;
h = var_Items2.AddItem("");
var_Items2.CellValue(h,0) = "sum(all,rec,dbl(%0))";
var_Items2.CellValueFormat(h,0) = 5;
var_Items2.FormatCell(h,0) = "'sum of <fgcolor=FF00FF><b>All (leaf children)</b>: '+value +`</fgcolor> using <a>sum(all,rec,dbl(%0))`";
var var_Items3 = Grid1.Items;
h = var_Items3.AddItem("");
var_Items3.CellValue(h,0) = "sum(all,all,dbl(%0))";
var_Items3.CellValueFormat(h,0) = 5;
var_Items3.FormatCell(h,0) = "'sum of <fgcolor=FF00FF><b>All (children)</b>: '+value +`</fgcolor> using <a>sum(all,all,dbl(%0))`";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
783
|
Do you have any Fit-To-Page options when printing the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnAutoResize = false;
Grid1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "FitToPage = On";
var_Print.PrintExt = Grid1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
782
|
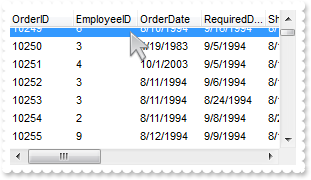
How do I hide the selection

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.MarkSearchColumn = false;
Grid1.SelForeColor = Grid1.ForeColor;
Grid1.SelBackColor = Grid1.BackColor;
Grid1.ShowFocusRect = false;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Format");
var_Column.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=00" +
"00FF>+'+(value format '2|.|3|,' ): '0.00') )";
var_Column.Def(17) = 1;
var var_Items = Grid1.Items;
var_Items.AddItem(10);
var_Items.AddItem(-8);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
781
|
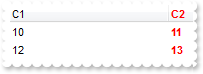
How do I access the cells, or how do I get the values in the columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Grid1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.CellValue(h,1) = "SubItem 1.1";
var_Items.CellValue(h,2) = "SubItem 1.2";
alert( var_Items.CellValue(h,2) );
}
</SCRIPT>
</BODY>
|
|
780
|
I am using the FormatColumn/FormatCell to format my columns. Is it possible to ignore the SelForeColor, so the foreground color for selected items does not override my settings

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="SelectionChanged()" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var_Items.ClearItemBackColor(0);
var_Items.ItemBackColor(var_Items.SelectedItem(0)) = 16777088;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.MarkSearchColumn = false;
Grid1.SelForeColor = Grid1.ForeColor;
Grid1.SelBackColor = Grid1.BackColor;
Grid1.ShowFocusRect = false;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Format");
var_Column.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=00" +
"00FF>+'+(value format '2|.|3|,' ): '0.00') )";
var_Column.Def(17) = 1;
var var_Items = Grid1.Items;
var_Items.AddItem(10);
var_Items.AddItem(-8);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
779
|
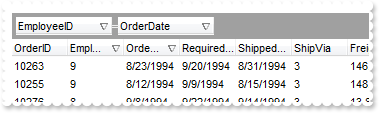
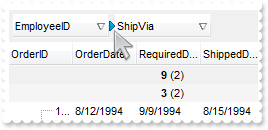
How can I get the number of columns being shown in the control's SortBar part

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SingleSort = false;
Grid1.SortBarVisible = true;
Grid1.Columns.Item(1).SortOrder = true;
Grid1.Columns.Item(2).SortOrder = true;
alert( Grid1.Columns.SortBarColumnsCount );
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
778
|
How can I add a header and footer for grouping items

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var h = var_Items.InsertItem(Item,null,"");
var_Items.SelectableItem(h) = false;
var_Items.CellValue(h,6) = "min(parent,rec,dbl(%6))";
var_Items.CellValueFormat(h,6) = 5;
var_Items.FormatCell(h,6) = "`<font ;7><b>Min</b>: ` + value";
var_Items.ItemPosition(h) = 0;
h = var_Items.InsertItem(Item,null,"");
var_Items.SelectableItem(h) = false;
var_Items.CellValue(h,6) = "max(parent,rec,dbl(%6))";
var_Items.CellValueFormat(h,6) = 5;
var_Items.FormatCell(h,6) = "`<font ;7><b>Max</b>: ` + value";
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HasLines = 0;
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SingleSort = false;
Grid1.SortBarVisible = true;
Grid1.AllowGroupBy = true;
Grid1.Columns.Item(1).SortOrder = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
777
|
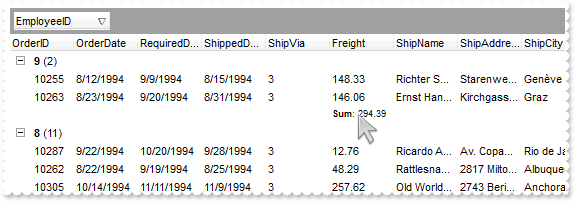
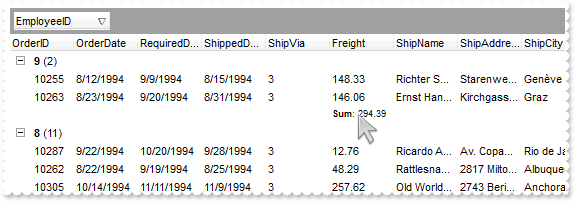
How can I add a footer for grouping items

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var h = var_Items.InsertItem(Item,null,"");
var_Items.SelectableItem(h) = false;
var_Items.CellValue(h,6) = "sum(parent,rec,dbl(%6))";
var_Items.CellValueFormat(h,6) = 5;
var_Items.FormatCell(h,6) = "`<font ;7><b>Sum</b>: ` + value";
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HasLines = 0;
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SingleSort = false;
Grid1.SortBarVisible = true;
Grid1.AllowGroupBy = true;
Grid1.Columns.Item(1).SortOrder = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
776
|
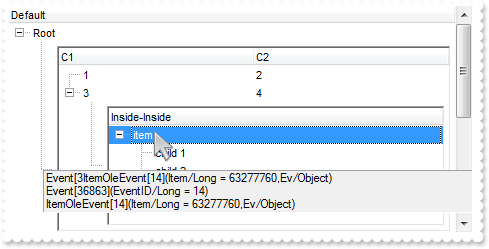
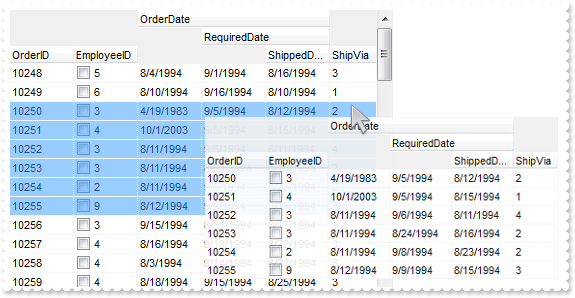
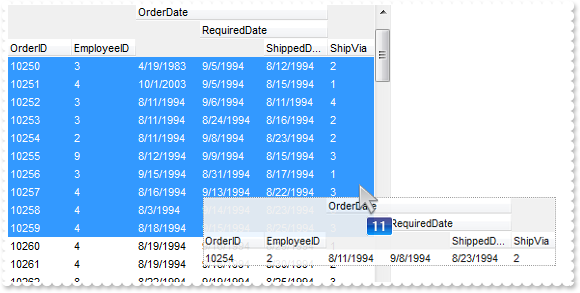
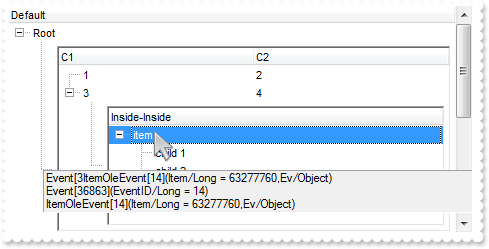
How can I handle the event for the inside controls

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="ItemOleEvent(Item, Ev)" LANGUAGE="JScript">
alert( Ev );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = -1;
Grid1.ScrollBySingleLine = true;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertControlItem(h,"Exontrol.Grid",null);
var_Items.ItemHeight(h) = 256;
var var_Grid = var_Items.ItemObject(h);
var_Grid.LinesAtRoot = -1;
var_Grid.ScrollBySingleLine = true;
var_Grid.Columns.Add("C1");
var_Grid.Columns.Add("C2");
var var_Items1 = var_Grid.Items;
var_Items1.CellValue(var_Items1.AddItem(1),1) = 2;
h = var_Grid.Items.AddItem(3);
var_Grid.Items.CellValue(h,1) = 4;
var var_Items2 = var_Grid.Items;
var_Items2.ExpandItem(h) = true;
h = var_Items2.InsertControlItem(h,"Exontrol.Grid",null);
var var_Grid1 = var_Items2.ItemObject(h);
var_Grid1.LinesAtRoot = -1;
var_Grid1.Columns.Add("Inside-Inside");
var var_Items3 = var_Grid1.Items;
h = var_Items3.AddItem("item");
var_Items3.InsertItem(h,null,"child 1");
var_Items3.InsertItem(h,null,"child 2");
var_Items3.InsertItem(h,null,"child 3");
}
</SCRIPT>
</BODY>
|
|
775
|
How can I specify the position of the item manually (Method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.AddItem("Child 3");
var_Items.AddItem("Child 2");
var_Items.AddItem("Child 1");
var_Items.ItemPosition(var_Items.ItemByIndex(0)) = 2;
var_Items.ItemPosition(var_Items.ItemByIndex(1)) = 1;
var_Items.ItemPosition(var_Items.ItemByIndex(2)) = 0;
}
</SCRIPT>
</BODY>
|
|
774
|
How can I specify the position of the item manually (Method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h3 = var_Items.AddItem("Child 3");
var h2 = var_Items.AddItem("Child 2");
var h1 = var_Items.AddItem("Child 1");
var_Items.ItemPosition(h3) = 2;
var_Items.ItemPosition(h2) = 1;
var_Items.ItemPosition(h1) = 0;
}
</SCRIPT>
</BODY>
|
|
773
|
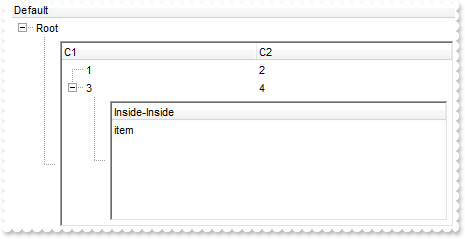
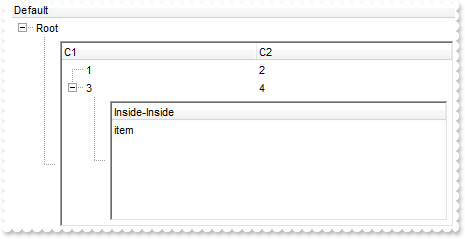
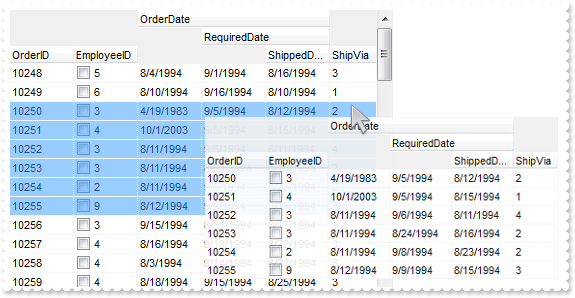
Is it possible to open second inside grid in inside-grid

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = -1;
Grid1.ScrollBySingleLine = true;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertControlItem(h,"Exontrol.Grid",null);
var_Items.ItemHeight(h) = 256;
var var_Grid = var_Items.ItemObject(h);
var_Grid.LinesAtRoot = -1;
var_Grid.ScrollBySingleLine = true;
var_Grid.Columns.Add("C1");
var_Grid.Columns.Add("C2");
var var_Items1 = var_Grid.Items;
var_Items1.CellValue(var_Items1.AddItem(1),1) = 2;
h = var_Grid.Items.AddItem(3);
var_Grid.Items.CellValue(h,1) = 4;
var var_Items2 = var_Grid.Items;
var_Items2.ExpandItem(h) = true;
h = var_Items2.InsertControlItem(h,"Exontrol.Grid",null);
var var_Grid1 = var_Items2.ItemObject(h);
var_Grid1.Columns.Add("Inside-Inside");
var_Grid1.Items.AddItem("item");
}
</SCRIPT>
</BODY>
|
|
772
|
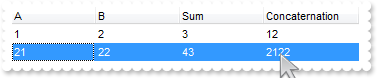
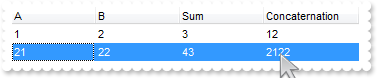
Computed field concatating strings values to calculated values. Is there something we can change this

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Grid1.Columns;
var_Columns.Add("A");
var_Columns.Add("B");
var_Columns.Add("Sum").ComputedField = "dbl(%0) + dbl(%1)";
var_Columns.Add("Concaternation").ComputedField = "str(%0) + str(%1)";
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(1),1) = 2;
var_Items.CellValue(var_Items.AddItem(21),1) = 22;
}
</SCRIPT>
</BODY>
|
|
771
|
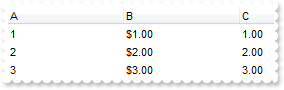
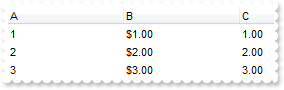
Is it possible the Items.FormatCell or Column.FormatColumn to use values from other columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Grid1.Columns;
var_Columns.Add("A").Editor.EditType = 4;
var_Columns.Add("B").FormatColumn = "currency(%0)";
var_Columns.Add("C").FormatColumn = "%1 format ''";
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
}
</SCRIPT>
</BODY>
|
|
770
|
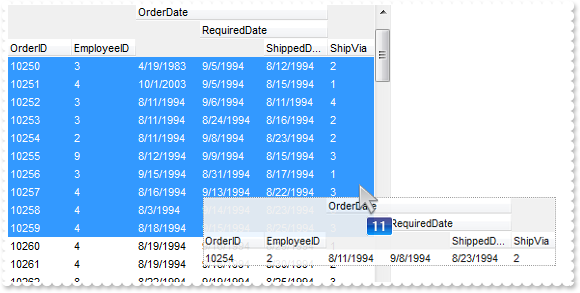
Is it possible to do un-grouping the items

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Click()" LANGUAGE="JScript">
Grid1.Ungroup();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SortBarHeight = 24;
Grid1.HeaderHeight = 24;
Grid1.SortBarVisible = true;
Grid1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
Grid1.AllowGroupBy = true;
Grid1.ReadOnly = -1;
var var_Column = Grid1.Columns.Item(1);
var_Column.Alignment = 1;
var_Column.Def(4) = 15790320;
var_Column.SortOrder = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
769
|
How can I change the visual aspect of the links in the sort bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SortBarHeight = 24;
Grid1.HeaderHeight = 24;
Grid1.BackColorSortBar = 15790320;
Grid1.BackColorSortBarCaption = Grid1.BackColor;
Grid1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BdsIQAAYAQGKIYBkAKBQAGaAoDDgNw0QwAAxjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQYDkCQpA" +
"AWL4tCyMc7QHKAWhrEAbJjgQYJUh+TQAAZCIJRXRQAL/K6rKwnSCQIgkUBpGKdBynEYoYxAfyESCJWyIahWAwoQjUMB1HLQAAxC5kKbkIxyBABFBdVjVeBYG78Bz+ABj" +
"EovbAMEwPBqAMwmIAZDheA4FR4AGhTXKcbxrFaXZSzKckPRoADSZq1Sg5LjDJI2ABqU6ABqNLZtJKsZS4apABrWeZ3Q7QMLdFTwA4PH6EZhxXAYbTVeaPZjQIBAgI");
Grid1.SortBarVisible = true;
Grid1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
Grid1.AllowGroupBy = true;
var var_Column = Grid1.Columns.Item(1);
var_Column.Alignment = 1;
var_Column.Def(4) = 15790320;
var_Column.SortOrder = true;
var var_Column1 = Grid1.Columns.Item(5);
var_Column1.Alignment = 1;
var_Column1.Def(4) = 16119285;
var_Column1.SortOrder = true;
Grid1.Background(28) = 16777216;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
768
|
Is it possible to display no +/- button for grouped items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SortBarVisible = true;
Grid1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
Grid1.AllowGroupBy = true;
var var_Column = Grid1.Columns.Item(1);
var_Column.Alignment = 1;
var_Column.Def(4) = 15790320;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
767
|
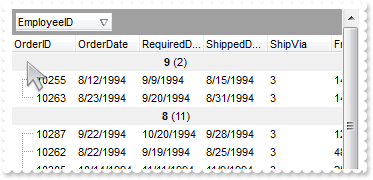
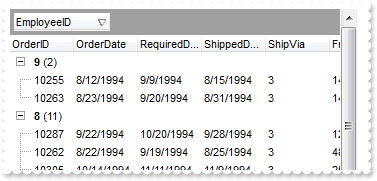
How can I remove the extra information that grouped items display

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = 5;
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SortBarVisible = true;
Grid1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
Grid1.AllowGroupBy = true;
Grid1.Columns.Item(6).AllowGroupBy = false;
var var_Column = Grid1.Columns.Item(1);
var_Column.GroupByTotalField = "";
var_Column.GroupByFormatCell = "";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
766
|
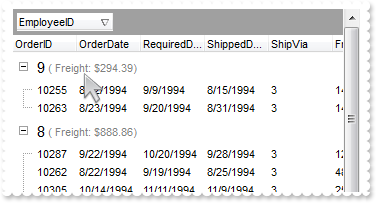
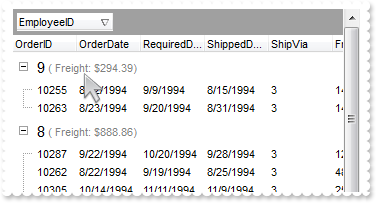
How can I change the label, caption or the formula of the grouped items

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddItem(Item)" LANGUAGE="JScript">
Grid1.Items.ItemDividerLineAlignment(Item) = 3;
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ScrollBySingleLine = true;
Grid1.LinesAtRoot = 5;
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SortBarVisible = true;
Grid1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
Grid1.AllowGroupBy = true;
Grid1.Columns.Item(6).AllowGroupBy = false;
var var_Column = Grid1.Columns.Item(1);
var_Column.GroupByTotalField = "sum(current,rec,%6)";
var_Column.GroupByFormatCell = "'<font ;11>' + <caption> + '</font> <fgcolor=808080>( Freight: ' + currency(value) + ')'";
Grid1.DefaultItemHeight = 28;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
765
|
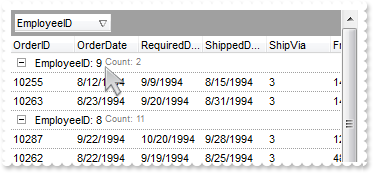
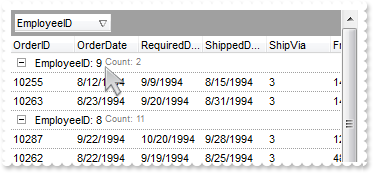
How can I change the aspect of grouped items

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var_Items.ItemDividerLine(Item) = 0;
var l = var_Items.GroupItem(Item);
var_Items.CellSingleLine(Item,l) = false;
var_Items.CellBold(Item,l) = true;
var_Items.CellBackColor(Item,l) = 16777216;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ScrollBySingleLine = true;
Grid1.LinesAtRoot = 0;
Grid1.TreeColumnIndex = -1;
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BKoCg6AADACAxRDAMgBQKAAzQFAYcBuGiGAAGMZhWgmFgAQhFcZQSKUOQTDKMIziaQIRDEMw5SSNIxyAK0QBkAqNQCkKKwIgmNYDSBMYABB" +
"IMBwiGQaRJnegYRDUMJCQjRVITVLMNoXDKZIyqEAHfpWVJWSLHcIhDBJUjcOYyTiOQrzCK8dB0G6bIrGEZpYRAPwEYDIIjbQhqFYDChCNLwHScEAxC4kLhnKK6Vb9d6H" +
"YhiOJYXhmDrfR7IMhyLI8QafFqXZhmOZZXizPY9T7QNB0LQ8eZbJqnahqOpaOx2W5dV7YNh2LTWGzXNq3bhuOzLbrme59X7gOB3RZeE4XRrHchxKq8XxnG6dZ7oOTUXo" +
"fFOK5WmudQTh2LpfHOO5em+doSh4LwfhOS5mnGIw9D6LxfjOW5unSIQ+D8L4flOa5yD2fg/D+L5fnOe54ByigGAKAJgEgBBrgGYIICYCoCmCSAcGOA5hAgRgSgSYQBGo" +
"FoFmGCBmBqBphGESgegeYgIgYIoHkSKIWCaCZigiJgqgqYhog4LoLmGSJGDKBZhEiVg2gMY4ImYCIBGOSJ1n6D5kAeZZ2hCZBHj4RoRl6J4eEqEpeAkNhOHaXYJEYUh0" +
"GUSRVkwchlgkZZChaZZGnWOoXmYBpOGKGJamaLhmhmWhJiYahnlmSY2G4ZZZEmRhyGMZxJlWCBhFCFgWHaHpYkmSh+GSJp6AWG4amgRoOGeIZahmEoKGyJgKDWOIXGkB" +
"wGFmJJcHkWoWHQJQqGWVoTmmRx+EuJ5eFkIoiHuJBKhWdIQGqB52D2KpgDiaougMIxqyODJrEgbgvi2YgYjKOoumKSpij4FIrFsBg0iyLBKj6RoOmqSwmimMpkCqGpOi" +
"ibQJCaII0mmWxWFCJotgoXpahWaRLHaEY3mWag6mKIpuEmFoIjmaBbiYbIgi6RhaH+O5Onmcpyh2VYAAEASAg");
Grid1.DrawGridLines = 1;
Grid1.DataSource = rs;
Grid1.SortBarVisible = true;
Grid1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
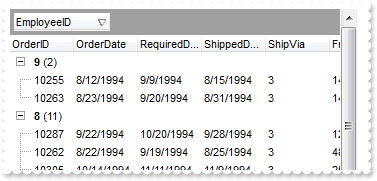
Grid1.AllowGroupBy = true;
var var_Column = Grid1.Columns.Item(1);
var_Column.GroupByFormatCell = "'EmployeeID: ' + <caption> + '<br><font ;7><fgcolor=808080>Count: ' + value";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
764
|
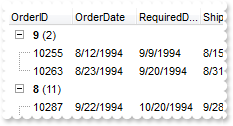
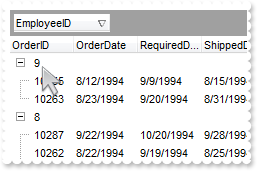
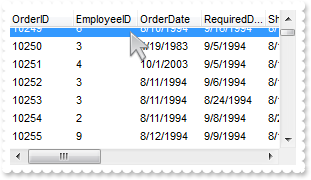
How can I remove or change the line it shows for grouped items

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddItem(Item)" LANGUAGE="JScript">
Grid1.Items.ItemDividerLine(Item) = 0;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SortBarVisible = true;
Grid1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
Grid1.AllowGroupBy = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
763
|
Is it possible to determine whether an item is regular or a group by item
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var h = Grid1.ItemFromPoint(-1,-1,c,hit);
alert( Grid1.Items.GroupItem(h) );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SortBarVisible = true;
Grid1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
Grid1.AllowGroupBy = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
762
|
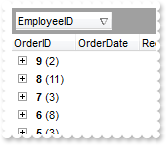
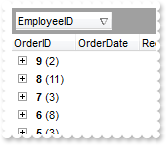
How can I collapse all items when the user performs a grouping

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
Grid1.Items.ExpandItem(Item) = false;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SortBarVisible = true;
Grid1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
Grid1.AllowGroupBy = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
761
|
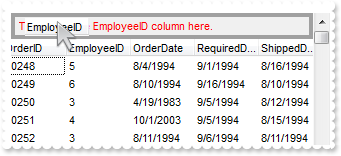
Is it possible to select columns that user can drop to the sort bar, when using the Group By feature

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SortBarVisible = true;
Grid1.SortBarCaption = "<fgcolor=FF0000>Try to drag the EmployeeID column here.";
Grid1.AllowGroupBy = true;
Grid1.Columns.Item(1).AllowGroupBy = false;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
760
|
How can I enable the Group By support, with no sort bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SingleSort = false;
Grid1.AllowGroupBy = true;
Grid1.Columns.Item(1).SortOrder = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
759
|
Does your control support Group-By feature

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SortBarVisible = true;
Grid1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
Grid1.AllowGroupBy = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
758
|
How can I restrict a field to number only (Method 3, Float)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Numbers").Editor;
var_Editor.EditType = 1;
var_Editor.Numeric = 1;
Grid1.Items.AddItem(12);
}
</SCRIPT>
</BODY>
|
|
757
|
How can I restrict a field to number only (Method 2, Integer only)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Numbers").Editor;
var_Editor.EditType = 1;
var_Editor.Numeric = -1;
Grid1.Items.AddItem(12);
}
</SCRIPT>
</BODY>
|
|
756
|
How can I restrict a field to number only (Method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Numbers").Editor;
var_Editor.EditType = 8;
var_Editor.Mask = "###.###";
Grid1.Items.AddItem(12);
}
</SCRIPT>
</BODY>
|
|
755
|
Is it possible to include only leaf items ( items with no childs ) in the drop down list

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 1315;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
754
|
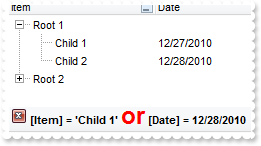
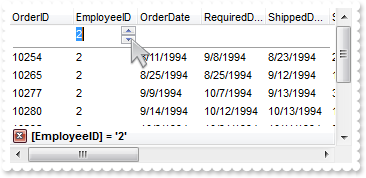
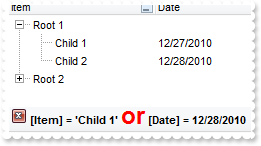
I have several columns, but noticed that the filter is using AND between columns, but I need OR clause for filtering. Is it possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("Item");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.Filter = "Child 1";
var_Column.FilterType = 240;
var var_Column1 = Grid1.Columns.Add("Date");
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.DisplayFilterDate = true;
var_Column1.FilterList = 9474;
var_Column1.Filter = "12/28/2010";
var_Column1.FilterType = 4;
Grid1.FilterCriteria = "%0 or %1";
Grid1.Description(23) = "<font ;18><fgcolor=FF0000>or</fgcolor></font>";
Grid1.Description(11) = "<font ;18><fgcolor=FF0000>and</fgcolor></font>";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 1"),1) = "12/27/2010";
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 2"),1) = "12/28/2010";
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 1"),1) = "12/29/2010";
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 2"),1) = "12/30/2010";
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
753
|
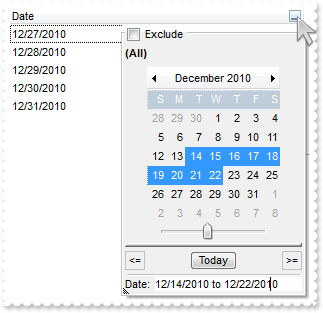
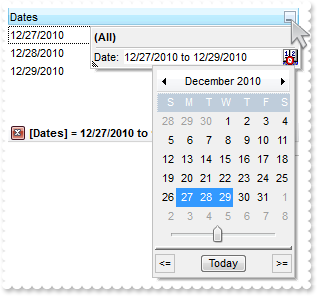
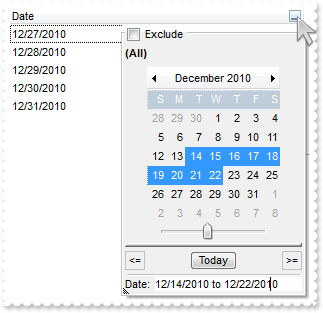
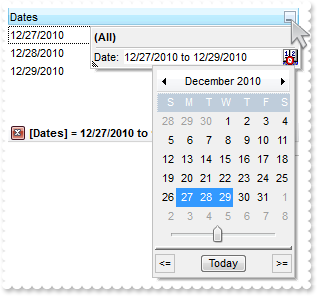
Is it possible exclude the dates being selected in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("Date");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 9474;
var var_Items = Grid1.Items;
var_Items.AddItem("12/27/2010");
var_Items.AddItem("12/28/2010");
var_Items.AddItem("12/29/2010");
var_Items.AddItem("12/30/2010");
var_Items.AddItem("12/31/2010");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
752
|
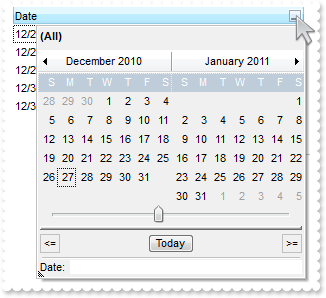
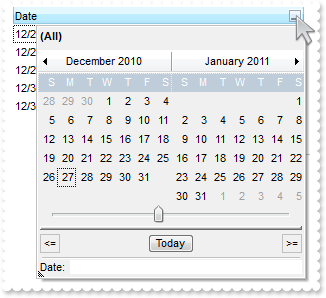
How can I display a calendar control inside the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("Date");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1282;
var var_Items = Grid1.Items;
var_Items.AddItem("12/27/2010");
var_Items.AddItem("12/28/2010");
var_Items.AddItem("12/29/2010");
var_Items.AddItem("12/30/2010");
var_Items.AddItem("12/31/2010");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
751
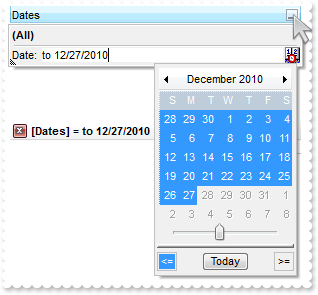
|
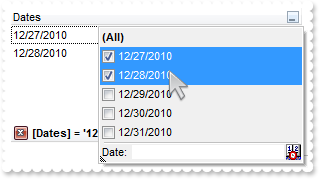
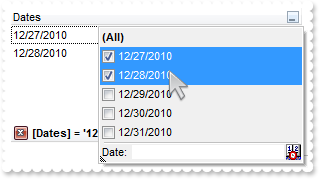
Is it possible to include the dates as checkb-boxes in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("Dates");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1280;
var_Column.Filter = "to 12/27/2010";
var_Column.FilterType = 4;
var var_Items = Grid1.Items;
var_Items.AddItem("12/27/2010");
var_Items.AddItem("12/28/2010");
var_Items.AddItem("12/29/2010");
var_Items.AddItem("12/30/2010");
var_Items.AddItem("12/31/2010");
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
750
|
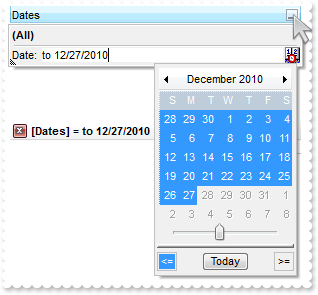
How can I filter items for dates before a specified date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("Dates");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1026;
var_Column.Filter = "to 12/27/2010";
var_Column.FilterType = 4;
var var_Items = Grid1.Items;
var_Items.AddItem("12/27/2010");
var_Items.AddItem("12/28/2010");
var_Items.AddItem("12/29/2010");
var_Items.AddItem("12/30/2010");
var_Items.AddItem("12/31/2010");
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
749
|
Is it possible to filter dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("Dates");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1026;
var var_Items = Grid1.Items;
var_Items.AddItem("12/27/2010");
var_Items.AddItem("12/28/2010");
var_Items.AddItem("12/29/2010");
var_Items.AddItem("12/30/2010");
var_Items.AddItem("12/31/2010");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
748
|
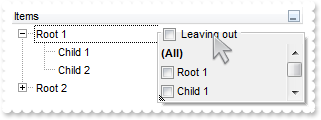
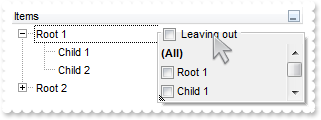
Is it possible to change the Exclude field name to something different, in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.Description(25) = "Leaving out";
var var_Column = Grid1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 9472;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
747
|
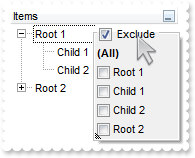
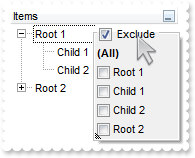
How can I display the Exclude field in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 9472;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
746
|
Is it possible to show and ensure the focused item from the control, in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 1280;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.SelectItem(var_Items.InsertItem(h,null,"Child 2")) = true;
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
745
|
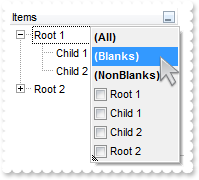
Is it possible to show only blanks items with no listed items from the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 16386;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
744
|
How can I include the blanks items in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 16640;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
743
|
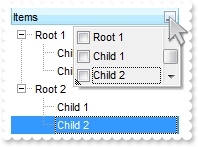
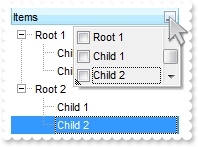
How can I select multiple items in the drop down filter window, using check-boxes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 256;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
742
|
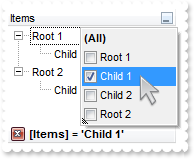
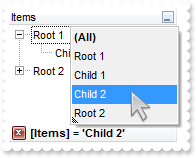
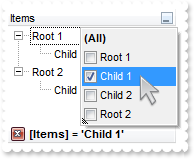
Is it possible to allow a single item being selected in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 128;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
741
|
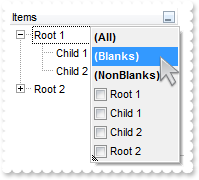
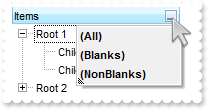
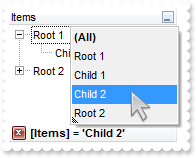
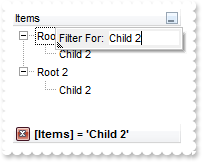
How can I display no (All) item in the drop down filter window

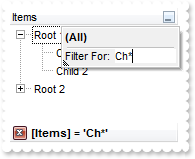
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.Description(0) = "";
var var_Column = Grid1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.FilterList = 2;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
740
|
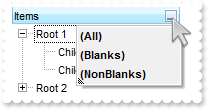
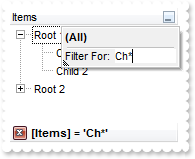
Is it possible to display no items in the drop down filter window, so only the pattern is visible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.FilterList = 2;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
739
|
How can I show the child items with no identation

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = 5;
Grid1.Indent = 12;
Grid1.HasLines = 2;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
}
</SCRIPT>
</BODY>
|
|
738
|
Is there other ways of showing the hierarchy lines (exGroupLinesAtRoot)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = 1;
Grid1.Indent = 12;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
737
|
Is there other ways of showing the hierarchy lines (exGroupLinesOutside)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = 5;
Grid1.Indent = 12;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
}
</SCRIPT>
</BODY>
|
|
736
|
Is there other ways of showing the hierarchy lines (exGroupLinesInsideLeaf)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = 4;
Grid1.Indent = 12;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
735
|
Is there other ways of showing the hierarchy lines (exGroupLinesInside)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = 3;
Grid1.Indent = 12;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
734
|
Is there other ways of showing the hierarchy lines (exGroupLines)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = 2;
Grid1.Indent = 12;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 2"),null,"SubChild 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
733
|
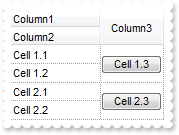
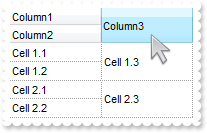
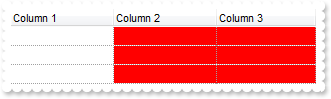
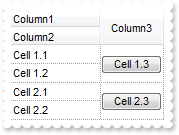
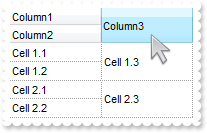
Is it possible to display a column with buttons when using exCRD format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.DrawGridLines = -2;
Grid1.DefaultItemHeight = 36;
Grid1.FullRowSelect = 0;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Column1");
var_Column.Visible = false;
var_Column.Editor.EditType = 1;
var var_Column1 = var_Columns.Add("Column2");
var_Column1.Visible = false;
var_Column1.Editor.EditType = 1;
var var_Column2 = var_Columns.Add("Column3");
var_Column2.Alignment = 1;
var_Column2.HeaderAlignment = 1;
var_Column2.Visible = false;
var_Column2.Def(2) = true;
var_Column2.Def(3) = true;
var var_Column3 = var_Columns.Add("FormatLevel");
var_Column3.FormatLevel = "(0/1),2:64";
var_Column3.Def(32) = var_Column3.FormatLevel;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1.1");
var_Items.CellValue(h,1) = "Cell 1.2";
var_Items.CellValue(h,2) = "Cell 1.3";
h = var_Items.AddItem("Cell 2.1");
var_Items.CellValue(h,1) = "Cell 2.2";
var_Items.CellValue(h,2) = "Cell 2.3";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
732
|
How can I change the check-boxes appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("Default");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var var_Appearance = Grid1.VisualAppearance;
var_Appearance.Add(1,"XP:Button 3 12");
var_Appearance.Add(2,"XP:Button 3 11");
var_Appearance.Add(3,"XP:Button 3 10");
Grid1.CheckImage(0) = 16777216;
Grid1.CheckImage(1) = 33554432;
Grid1.CheckImage(2) = 50331648;
}
</SCRIPT>
</BODY>
|
|
731
|
Is it possible to disable the cell's editor context menu
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.Option(202) = false;
var var_Items = Grid1.Items;
var_Items.AddItem(10);
var_Items.AddItem(20);
}
</SCRIPT>
</BODY>
|
|
730
|
How can I find a value in a drop down editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("DropDownList").Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"DDList 1",null);
var_Editor.AddItem(2,"DDList 2",null);
var_Editor.AddItem(3,"DDList 3",null);
var var_Editor1 = Grid1.Columns.Add("DropDown").Editor;
var_Editor1.EditType = 2;
var_Editor1.AddItem(1,"DDType 1",null);
var_Editor1.AddItem(2,"DDType 2",null);
var_Editor1.AddItem(3,"DDType 3",null);
var var_Items = Grid1.Items;
var_Items.CellValue(.AddItem(1),1) = Grid1.Columns.Item(1).Editor.FindItem(1);
var_Items.CellValue(.AddItem(2),1) = Grid1.Columns.Item(1).Editor.FindItem(2);
}
</SCRIPT>
</BODY>
|
|
729
|
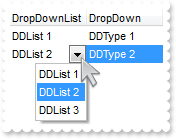
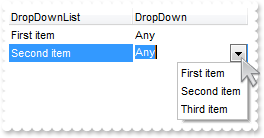
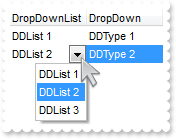
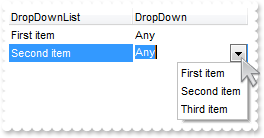
What is the difference between DropDownType and DropDownListType

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("DropDownList").Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"First item",null);
var_Editor.AddItem(2,"Second item",null);
var_Editor.AddItem(3,"Third item",null);
var var_Editor1 = Grid1.Columns.Add("DropDown").Editor;
var_Editor1.EditType = 2;
var_Editor1.AddItem(1,"First item",null);
var_Editor1.AddItem(2,"Second item",null);
var_Editor1.AddItem(3,"Third item",null);
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(1),1) = "Any";
var_Items.CellValue(var_Items.AddItem(2),1) = "Any";
}
</SCRIPT>
</BODY>
|
|
728
|
How can I add or change the padding (spaces) for captions in the control's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Padding-Left").Def(52) = 18;
var var_Column = Grid1.Columns.Add("Padding-Right");
var_Column.Def(53) = 18;
var_Column.HeaderAlignment = 2;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
727
|
Do you have any plans to add cell spacing and cell padding to the cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.DrawGridLines = -2;
var var_Column = Grid1.Columns.Add("Padding-Left");
var_Column.Def(0) = true;
var_Column.Def(48) = 18;
Grid1.Columns.Add("No-Padding").Def(0) = true;
Grid1.Columns.Add("Empty").Position = 0;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Item A.1"),1) = "Item A.2";
var_Items.CellValue(var_Items.AddItem("Item B.1"),1) = "Item B.2";
var_Items.CellValue(var_Items.AddItem("Item C.1"),1) = "Item C.2";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
726
|
Is it possible to change the height for all items at once

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("Items");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(0) = true;
Grid1.EndUpdate();
Grid1.DefaultItemHeight = 12;
Grid1.Items.ItemHeight(0) = 12;
}
</SCRIPT>
</BODY>
|
|
725
|
Can I display somehow the filter just on the top of the list, with an editor associated to each column

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
alert( "Locked:" );
alert( Grid1.Items.IsItemLocked(Item) );
var var_Column = Grid1.Columns.Item(ColIndex);
var_Column.Filter = NewValue;
var_Column.FilterType = 3;
Grid1.ApplyFilter();
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="MouseUp(Button, Shift, X, Y)" LANGUAGE="JScript">
Grid1.Edit(Grid1.Items.LockedItem(0,0));
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnAutoResize = false;
Grid1.ScrollBySingleLine = true;
Grid1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 2;
var h = var_Items.LockedItem(0,0);
var_Items.CellEditor(h,0).EditType = 1;
h = var_Items.LockedItem(0,1);
var_Items.ItemHeight(h) = 4;
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
}
</SCRIPT>
</BODY>
|
|
724
|
Is it possible to display information about the firing events
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Event(EventID)" LANGUAGE="JScript">
alert( Grid1.EventParam(-2) );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
723
|
How can I change the layout of my columns when using the exCRD

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.DrawGridLines = -2;
Grid1.DefaultItemHeight = 36;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Column1");
var_Column.Visible = false;
var_Column.Editor.EditType = 1;
var var_Column1 = var_Columns.Add("Column2");
var_Column1.Visible = false;
var_Column1.Editor.EditType = 1;
var_Columns.Add("Column3").Visible = false;
var var_Column2 = var_Columns.Add("FormatLevel");
var_Column2.FormatLevel = "(0/1),2";
var_Column2.Def(32) = var_Column2.FormatLevel;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1.1");
var_Items.CellValue(h,1) = "Cell 1.2";
var_Items.CellValue(h,2) = "Cell 1.3";
h = var_Items.AddItem("Cell 2.1");
var_Items.CellValue(h,1) = "Cell 2.2";
var_Items.CellValue(h,2) = "Cell 2.3";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
722
|
Is it possible to scroll the control's content by clicking and moving the mouse up or down

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
Grid1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.AutoDrag = 16;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
721
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a snapshot
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.HTMLPicture("p1") = "c:\\exontrol\\images\\card.png";
Grid1.HTMLPicture("p2") = "c:\\exontrol\\images\\sun.png";
Grid1.AutoDrag = 11;
Grid1.LinesAtRoot = 0;
Grid1.HasLines = 2;
Grid1.ShowFocusRect = false;
Grid1.DefaultItemHeight = 26;
Grid1.Columns.Add("Task");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("<img>p1:32</img>Group 1");
var_Items.CellValueFormat(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemBold(h) = true;
var h1 = var_Items.InsertItem(h,null,"Task 1");
var h2 = var_Items.InsertItem(h,null,"Task 2");
var h3 = var_Items.InsertItem(h,null,"Task 3");
h = var_Items.AddItem("<img>p2:32</img>Group 2");
var_Items.CellValueFormat(h,0) = 1;
var_Items.ItemBold(h) = true;
var_Items.ItemDivider(h) = 0;
h1 = var_Items.InsertItem(h,null,"Task");
var_Items.ExpandItem(0) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
720
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a image

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HTMLPicture("p1") = "gCJKBOI4NBQaBQAhQNJJIIhShQAIERFQIA0RAYGLriiIEM5BJpBiIARYlMBNhQPLhJIhBKhoQLlTTLV4la5VYx/fZVOoee7de62drYdI4YIWcIteIQEbEEAzCghEwIR" +
"IZKSmJD8EIZMzARgZKYmEAmDISYgEAISIJKdg4JzSOK7bp9b73HiqezeNYxLD7Th7N67dpmQSQIZJUpzVRqT46PY9Xy1yL2Qz/c6HXbzHoAKYgWrzC7tZDtLgBOpzOaj" +
"QApWDXZwOdABb6eHa+fCHMTCB7AMo7S6AIxMcADcAIfHEe6AQ7/G7zfhfHqeAb/AJ8B6TfITMAVGLrd4Db78aY/fydH77axfPjjS5fP7tcLMY6EOYed4dbyHcwHCoHfA" +
"ICCApOHEDgcA+OAnACAJgBya5jAoLh5hCc4OGcQ47GeQIBneNoGHaTI5kAKxOHuHAzjGXp5mwAZgnyNB/nCPh9g+ABinGYA1kmGYAAqThjgGQRwHiThPC8Vhfnma5/ng" +
"XZvn8ew7keQBfmOUAYCIBj7ngbY/nqS4/nkDYzieXwLn+dp+j+EpiE8CAAEKNwZFOTZ3FCOpgHyRQHkCcAJmUDRzgEHwhAYHoRAGHxADuCAxAeDxOAcHA3jmRw4guaoa" +
"mcbZMAwM4EDWTkNgGqQqHYPJEDmKhrDwB4QmcKAsgkcQGGQHBLiYfBGjcCESFATIID0KgDjgBJ3hGVQVk4JZqHcbpklef58g+fwFScd09j+AwnECWY0FeEIBFmdIyAsZ" +
"4fHyEIRB6Ch4F8UZLDWdQ5CAAheEOTAxGmWgDhqYIaEGO4AgiAYNm8RhwACKo4HaCgviCHptB4Uo9ACAQlFsG5rEINAFh4WpxAQRAqE4QAlGARJGjmLw2EYfAdk8DIom" +
"YGJKjISY5AiChKGYIg/EMUg7iEGZ7B8GABn4Do0jYWRVASMgiGoLwTHMdJKEkaI9CaZwej6H85mcCAGlwBQfFoH4bFyJgEAOdRBBCEoSC4ZpUAOOpwBURBbieeYzEeKw" +
"IAOJQAFSVABp6U5Kg+PhvkGex8HAOJnE2ZgPF4WY1kQHALiic54lcYYQiAQ55g6VQbHMdZfjyF4PCYTTLkaAQGCadRIE0VImlQLQgm0EhalsNYMkgHRMDKHpiGoEYmlA" +
"RpZDQYQMiECYzHwQhEHCKZOmOVZ+mMJYgFqIRgBYVoLCmXgHlAaoeCUYJKgcU4IneHoQiIQR5kIDBEBiGhMDoHgL4CQ/BiBeEIOILgRBaBwL8fweAZiZGaNEWoYBwjuB" +
"SAAOoiASBECMJwG44Qih6EEDMcIRBmCyBcPQRgwwBCRECJgPQ+h0gRBCDQZYNwXjwB8FAVYvQsC8BSKYWy+BvABC8DwSobAghSAEOoFgjGKAVEeJCA4oBxDZB2PwWQCW" +
"qgQAkCEAgfA4D2HSB0PwEwsBdCICkBoKgIjVAEFcD4gw8D0CsAEXwnQtgFBoAUPIahmiICANQRwWgjCDGKAsbwEBaCjEozkWQDhECcCiMsIAjBIiQBMAYA4DRUCMBsCk" +
"YA+xaCFESG8P4LwBCqGqIQOgiRtASESIYOA+xmAnCoIUYo1QJhiE4BIAT+REghVkG0SwcgnCbAEJoI44QoCnFQFQCgjx0BdCSG8XIzQegFc0KgbIJgWgkDUBkOIrgEic" +
"COKAM4HBwDnA+JkIQXg9jYBmJ1SI3w4hxDsIYNQzxnDeEUPkZwIQfAaFcE0LQmwsAtEsEYAo8BXCjCsEAAYLggDQEIOQYIsBWgeFSBkEo4A+iPBQIQGAIQ8AIBCBEPow" +
"BDjQCkKQAAHhoiMBGFEWoggFDqEkBkIA7RcjKDwNcAYthjh9AeBAIoKhCDUDaD0YIewUAlFiFoRqrBlhVGOHoAoXw9ADH0H4cA2RZieFmAsZAQwnitHgPoS4RhfDyEqH" +
"MaQcAhiaHoAQa4gwDCzCEB4GISgIgACeM0DIHwQi0AZAkOIGgoCfFQncQ4ZhcgqHYB8HwagsCPGaOoZwAhQATHGAwKgcAAiVGMjsSIihRBcFeK4CILQ7hjGAMsCoUBSg" +
"iEANMYg1RiiCAoKAd45wuCeDMK4VwYAbA3AQDgIwchDCUD2EIdAqA8gkCuAsSgXQZCcFeFcM4jAxhPHYOYZgdxHChAwCwJQhQ4hMB4H8SwKAKgeA4MMfwQQRV9qGPcGw" +
"UQDjOBOGoDwUA9BWBuJ8CEIxlh7G+MgKgxRciEEkHERo9hUBWWIJURgqhRA4CoEsJYjxXhQAAKKoY8R6DjGYLMaYjgMAgBKKgAQwQ7jcBYGAP4Fx9TnE8MMOgAhDiHFg" +
"FgYAcAFA7F2DATYdxGCjCCGcWIgBzinAWI4R4MxZh5FEMgEIVwrgzCUPESgIhCCYCwP4CgPg/DiASDEQIwhnBuBIMYIQ6g9X2D2GYOYmxTD3AcB8CQ3hbh4FaGoHI3gk" +
"j7HIE4awEAiAtAaCkXwxQSBAH6CsEAgBhi5BSMscoihug5HxmgLgZQFhYAqKYGIMRPgvCwCwFgqh9gwFOOQAoKg4D8pm2UOIeQOAAHwOgEYWBXA7BcC4I4tBHDgBlkoQ" +
"95x7hJFaN4OgwRbgAHWPEYIcw6gFFqEYUwUxnhsB8DITYGQciaHeL0bIKBZADAoG0CgFxWioDuGYNolQLAEAWkEagowVCs2SFAeIWBzD7A5NwC4kAuB4DgAQWYqRuj7G" +
"SAoQwDCtgZH0OQCYGBjgOAiDgbAzxmBmDgHzjQQBvh3k+CwS4PR1jRHEMcNgAhLgXGMCsPgGAsguGeBkQ4cxTDzCGKYWYfQpDwCoAoRQZwzguA4B4BrVhsA7HhycDIpQ" +
"jhrDCHkeoiR4gLDQIQYIXAtMfD6EAdQaBrMBEiLEJIFAoAdCiBEKgow8jNHOCqwgrhMi+A2PEMIThWiZFcIMaoCBIhEGSJkTgOwhCAFGAcBIRxvCmBqIcLIvwrC4FyIE" +
"dYBRqDaEiEcRAYRBi/GcFIc4OBJDLCmNYVYGwzdGBMNMDIqgYC2DyO8dwQQLgHCWLsJwEB4hIHGNkVwWRvreAiI0LQKwRDZGwKAVgUQGD7AcEEUgIAnBQFEI0f4XAEO6" +
"GsHADoaBSDkEKE0DQwwoCuBMMwQYBx4DwAIEoDwjQOBYhUgNhGAGBwgWB9gCADhXBZhkBfgtAAgFApBNhKABAcuohnAPhphug6B2B3BehghyAghRArAWBgAjBghDhPAp" +
"AZF1DsB4hjAlBUBFBEhThiheArAFhVBtB1BIhuBiAHgUALBMgXhXg/hGAqAggbAuB+hZgKgQHdBSgTAxA2A1AfBDhigRBAgyBzApgFhAAjh9goAlhvBSBsArACsBgshA" +
"BBhNgVgphqBvBAg8higxA0hPhoghhkgNgcBaBtBRhhBdBHB2B2AeBQgFgRhxh4ADAYgsgtBWBahchdBgB6h8gjgTBMABgIgghqh0AXAcAJhtBEAQAVBigZBMh5hUAKBN" +
"guAKAph+BVgQBYBglUBUgKgbAOhZgEgOAOhghygagOAOAgAlARhRA5hOByAWh6g6p/gugChjAAhrABhWBDBHA6hDByBtgaBeg8hpATBVvSg2vRgDhSAHJxvQA+AhB4A5" +
"hJB3h0gzgjhUAEBagFAnhPg/g2BUhIqJhchGA3hUgJBmh8BIAmAAgnB4BnBxhegjgMgtAyhsgphVheAdADA+O2hAhzB4AQBxA+AzAsABhpBYgBATBuhOheB1BshTBNBZ" +
"g5gsBWAWAnBWALBYBUAOwAh0gTARhoB4segWBrg4A/Awhgh5h6Bch4hFhRghgFhSAjgjhwAshYBcAfAhh1AgAkAeg3geh5A8G2BSh6gHAAAVBnAghGBQBdA3A+gEAggM" +
"gfhqgth4BQlMBXgGBBA3BJgxhZg0g7BVhEBhB/A3AxBahlBWP0g7BMh0h9BiBoh/AkBvhMh4AqnwABhjAWh0hEBUgCgjh2gUA1gcAdBAhOgOhMAmBggZh5BjA1gOgtBQ" +
"h3h2hWBCg2gLgpAVsNBWhnAUBZhAhfBvgRhCAwASh6hbAUgyBihJBEBwA6gmh4BggBBSBBAygABghEgIgWAaBQB3BKgFAYBRAQAFBggig0BGgFAIg5hYhKBwB5BlAYBe" +
"gPAwAuA6h2B3hhhnA+ASBiBGA5g4BYADgYhGBUBBhVhNhcgispBFA4A/hnhyAFhnAEBKH9hjh6gNBnAnAwgfB1gMhjhAh0hmBsAwBWhQAsBygshDAChYhNhZguB6AuES" +
"BeB+gXB+ByABg3gugVgeAvg9g7hwBBgPh3z/AmATBYA/gsBshthngrBlBZhiBCgugaBeAFABBnA2h4hWAtB3BcBnBWghAxA1g/BCACBFgahKAFA+hrgIimgXAIhhBkBg" +
"hAhihCwVArhshvA4h+AwASAChAAHAqhVgVoTB5B1gIoOAxBBBphzgegbgFgcAeB2BggMgWA1BDBWB4BxgHgLAmMrBrB1gHAUgdgeA9BdgJEbhDgfhNAQhah5B7AXhWhI" +
"hdByAjh3gCgpB2Acg+hvB5hzBLhLhSBnB0BdhfBSBfqRgNhVAFAQhMB1hrhNAEhQhY1SB0ANAxgxA7gDg7A7gwBWAMg+BRB1hmBxApAjhlhtg6ADBAhdA8g8hZBpArBG" +
"ANBFhTA2g3hQhLBIhshWBxhggQgmA9g8B/BeBxzzh/AXh8JCgDAqAdglAMg8B+AJhMBnBwB0BgggAPAjhrBFgThqA4gigPADgiAVASudB6gJBUhAgtAwB3h4BFFxhwBh" +
"h7hQhyAhBnAlh6ASgOh/B9gFBIBrA8g6hbh2hWgrBmgpA1BjB9gkAmAWgAALBMA7g4A6AABnA6hLACglBjBChCAVBth9Atg1BTB3gGhZhhg0BrhvBNhJBSBvAzBTBjgn" +
"hwBTgPhhBig8hjsJBIgRBKhPBJAjgXAXoYgPAHAHgABrhRhoB8U0B5BzBGBqhxBFAVAYBGAVg5BUhqAtAMhrgFhzAdgbhSAqA8B7AKAlAvB4gJANB4AxALAoAiVhpxBk" +
"hqBZARBiAUgZBXBbAvKRARAzhFgGg9hdhMhshmAMARAMAIh5BnBeAgA6AyAdAMhUi4BeBPhsBMqrgzhJh3BdAchRARhXBYhhAYg7guAuhGAEBzAchLgrhYBeAMosB0AU" +
"B8hNBygmhnquAbgbgOgHAVhaA/B6AvBvgwBthRhdBwB9h/g3A4BEhohdBgh3h/gwA3BHge0eg4B6BwBLBtg+BHABAOBagzApBNApBOh6gBghB5gBAI4QgLhTAEBMhBgu" +
"gRgkhnAihOBlgtglhLBNBEg0hFBzBIvEhbhvBYBkB3gugzg+BehNBTg8A3hrhRBjAGhvA/BqBwhuBkBigygjgkAOgugbg5A+gGhpgkhnhkghh1gvAdAzhWhdBLBWAoAM" +
"h4BYhbg3AqAZBHhBBjhiB/ACBqgPBjhADNAfh+hoBdAtgpAfgmhCh3gghgANBIg2BegABQAaAXg0AHBBBLAxAYM0AiBXg6gyhSgWANhLgzglhRAoBMB6ARgpAWhWg3Bt" +
"BrR9hAAqg8gLAPtxAZhlgZAjhDgRgHgn1PgEBhgxBiB9hHAHgfgAAI09A1BYhZqNAwAYAHBWklgGBsgIBYhizSB4BMA4g8BjBcLHXkhCjqAIg1AsgwPRhWhsBshcBJBq" +
"gEhMhhhBgUg8gsA2gCgHAQhBYYAzBaBAgnBkgAARgRZShpgLANA3BxgChmgVhyBnAmBBADgaBJmrh0iUB+hwB+gzB+h2gyA9hRhigdAIA+BHhkAkgtnMgAhehShtAHZz" +
"BRgUidgqNYrtR1hThggtAEAfAohiBCBOA6AjA4gyhZgHA4ATg3BsB6g2hytDhPQwhjD5gLAVp+BDBsATgppBBkgMhzgdoOP+YahHB0BBW7gHBHAdBDB6hkB4gEhqAdB4" +
"ByBRhPBbuqBLBrACAPB/g2BwBmhbhPBQgWg2h/B2BhgJhvA+B6AGBzhwB+AGOkAJhSB6B0All2BUgaB0BtAtBEgkBjAbgbAUBJBbh7rOgyh9h2A7B2A+gzhtACAmBaZ1" +
"Bqh6BWgWgmgrAMvbBdgLALgjAOA0gdsEBfhlgLAhhrA1hcBcBYAzhaggAUgoAjBxgQhpBVBoBJBsgXBzBqI4gLgTgGB1gJgHBHgNApg+gkgLA8BQgjhqAaBqBpBQA1gu" +
"h5gWg6BNB/hEhvArhkBlhdBWgbBDA9gxgbAChuAjAcA2hSh6ATBWgkglhPhNgKAEhOgug1hxB0AEA3BXBmhRQRAZBrgBApBPg2g8hCgaByhUE8BUhKhwBHvMhKhwhrAP" +
"A9h4g8A0gYhaBMhqAzhvA/h4hwhlgDA/hrBQh7g1gDBcAug4AogAhSAhgbh6hiAjAQg1BXB+h9B1gjBKBdACBageBxh0hpgJgOATgUATBwBJhPhPhwAeh6ApzQgnA8B2" +
"glgegVBhgrAgg9AlgChbgZhHAXhvBsAuBeA2ArhiA7BoBFgHgvgZBsBIgvBVAMA1gxgAhtA2hfg3geBkAlB1BYrbhbgKhzBbBUhEpeMhgOhnA+hGg7hvBQhWgwBGhSB3" +
"A1heB5h3AahUhvhahtBvgGhQAOgRBhhbAtg6gDgBA2gEhjBtTmA2gMgshvOYB8h4B8BVgLAig+g1AGhChtheBdgIh0B3AZgYB5B5gUgCg8BBhghFglBdAHhLg8ccBagh" +
"gShvB0hwAhBWgxglhlgNgkBSArA612tcg6gZhrBLUohIgZBQZVAWFNh1h/BVhyBNhNgGAKA2BTgkAAhtgQhZBsgdB5BPhvh8hNhfh9h9A3g+h5gNhfhdAdB9B+h0Ahg2" +
"BmgiBYhGgGhYB2hUh8gIAthHhXA2hEB4BbB0E5haBwAOBvAjgxgvBtgTBFhjg8hHhqA5A/gmA2glhxg2gJhDAWhKhsg5BLgChrhth9n6giAVgwhhhnhOg0hlBuh8h3O1" +
"g6h5gdg5gPhzgOhZAvBKg/h9EuB+AXhwAEg4TXBIhUgHAtgTA/AOg8AJh8ARhwBrhsAaABA/hYhHBFAEh/gXhgA9pRk8BjA8g7hAgxg2A3hoAIhbAsg1BFAUhxBFhfAo" +
"hVAAhFAAhZh+AphwAYhbAzg0BsXwBcBugUhbBhh2g7Acgt5fhxAPhBAwg/AEguW/hgAkBBhgBzA0Bdg3faBwBFg3h+hmhYh4hBfSgxg5h1A/gBheADASgcAKg/gJAjCR" +
"gkgignAiBXAhAwBBCAg==";
Grid1.HTMLPicture("p2") = "gCJKBOI4NBQaBQAhQNJJIIhShQAFUREQIA0RFKQJY2iIJOBILJzhQOYkjYgBSorBwbhQKJ5pIZDKBQNBvOhvOc1OAgJMxEBwORvMxpNhlhR4bSdKZnKhTdIWHr3bz0I" +
"RLRCAShLN5SCoIEBSISLQAUSImFQhBIQJSIEKhbIVKLBCJFIoEDbIUCIAaORyARlwFgMRQKbAHcghUSOQajRCKZT7cJ7UZray8e7mZr+WrXHznVjzTqzZ4HYAIBiWJAz" +
"KI1QAMVJCDwRcCDY7EYzhcguICBBQkOAACAIWZkEJzfojAIAfB+Hg8FYiYAHXwAAJ4aYLBAAYBNTbAGAcQ7/B7qISZLgBQCEALAOiRHBLBFjABAPSOISm+ZG9CdTAmKY" +
"AFAAgADAZYxjEcYACgFsBhOP5zGmABAE6fBMj25ItkoEIKgCUBIgAEAJjKRAiAANAdgAVhnisRQigALAYAACgzCWYgcgAbEFhgJIrjMJAAFgW7tGcCAFlkADTAAGAokQ" +
"QoUgAAg9wGZARhGPAAEITMYiMeQrh4eIVlcCBzomAA8EyWQeFyEgciKQItgQFo4gOK4rhcDwUGcJILhWCgbDCAQwk0IAXGEPJMgyGRAhoB5wHmZiFQ6CrZEGeZ+jwZwH" +
"FcZxnBsRxbAcL4WnUX4DH+EQxQOfxymeVY4CAhRwjoPxon8FgXlmDRAB2AxADafxRBKdwCDQLwFlAOp7kWMxZAeIBawAdJtCueY4OW5oilCSBcmybJynIchsCUYghC2M" +
"JlCuPp/DOYQvmAK5+jYfLmH4e56nAXxxBIQIZC6QIjgIfBwGEZh6CYUoOGeSQEkIMRuHMR4jn4W4Fn+fgOmmERiCSMRciwFQKHGKIJDiRwiE0Rh5hkUoRESIRJBSYoSm" +
"kf4yHEb4WH2AYfG+GsfjUHwAj2SIWlQLoxgGewlhOCAsDoYBxHuhR5F2N5gmoFAEAGQA0EGcJnjuf53h+fojlAEsIjMJJJDihQvCIEgXCoZRZh+Y7sgAIhQECFRYCCDZ" +
"6GCDAWGAAwOGCApuGCBZ+DAGxCCEEhiGEIQICEBQyEADg5DAFJWEEIQUEMZpYA6FQwBeaggA6GhgCiNBDEmOAHUIKpcAcHo4AefQwgQTxghQXhAgSAggmQBAJjCEJtEQ" +
"AIxEULARkcBALkyQp8BCYIkAICRFhIEBkkQCgohEJZIhqJAYikRQqBAKokA6eQejkAQckOLgjF0SIdmQAAZEEPwQwvAjgxEoIEWQUQejUAYLUIYuRUA3A0IQIwogFjQD" +
"IHQGImhHgWFAJsaAchaAaB6IwGwoRzjQFWGgB42hHg+CGMcGAwB0AYAODMYgbAYAuGMMMIQsQcAsASJMMYyxYgiFYAwVYxgNCwCsKwAYuxEj1DGM8WId3tiBCKMABINg" +
"CB3CECAMIHgghICwEwLAThsBIFQCADgJAaARG0AkG4CQBiECiMIE4IhJioCWLQEwugIj5GIBgMQMgYiHCwEgFgIxrASEeBMF4EA9iICGMQG4JAJCJCGDIE4uRIACCSLE" +
"UgVBpASGkEYaQbgpAjHSCwVImwaBIA0CMSYyRtBkDWLIA4ORKAsBACsZAhRyCdHIMMcgMxyAbMOPILYChOhiCAHEUg+ApjiBQFIZQaglAZHKBAcoNBygGDKJgGQQQqij" +
"E0FIboqBQhUAiDUR4WghCtFCLYKQrwoiHFQBMGgdRNA5GaIMCwSQlilFaKISo0wNBoAuGge4aRXjoDpIAbolQPBOEuNAK40hljpCOOgS46ABj0DuAwBohgKm0EQGcFAG" +
"RNw0AwGcDIdwMCvEwEwUwGRpiLAyMcKgMAbgxHWJgc4mQHiZDeFVjwtgVB8AqJEZQChKhKEqCYSoGwVAvCoKkVQphVDeFUAsKo8wqjLCoI8VIXgph9FcEYKoMwpjjFSA" +
"kaglhVhVFUJ0KA6wpgbKWKkHYqBDiqDOKgN4VAfikD8FkfoiQDBZGGEwYYTwhikCiKAWIXxxi8GMCABYYwMizDwCwEIawGirEMHUQINRiAmFiM0bIfA7AqF2JgfoHRdi" +
"LB6KoVIoQchDBmEoGYVxZhSHmJQMwPwDjjEwHEfAnA6BOASOcFApxLjzD8IobwFB3gpHECkDYpgaBMFyDEMoXA1iqEsJcSwWBVhIFWFEVYRx1i9BsK4dopxOimF6EUXY" +
"WR9iBAcEEY4SgThcBOEcM4jxnAFE6OcKY2QpjdFOAoU4Fgmg9B0PUVwLhVBrFKBsUIuwiB3F+G4U47hMCeF8F4QAngmBvFON4PIvRzj6A4H0F4/QqD9DaPoU49QjgMCw" +
"AYWYDASAGG2AwZwGAeDFBqHEN4PAOgvGONseIUQhhdGGEAIYpQwiVDCJccIhBIi5GiDwUY1QjCNCMA8RgaRjBcHGCQcYbRjZ4FGCYAwJgQgmCWE0dQTR3TpCaLkUwKRT" +
"A7CZowY4zRmDNFEM0awmQaibB6DEa4Mhzib06NcTY3xbhgC0HgLQLBbCoFsLgMoSRZDkC0KYLI7hbC8DcIULQOQsilCwFULQXRZhGFaJ0VoJRrC7FaLsU4ERTi5CcJMJ" +
"wqxPDWDOMMWA8RbDJFsKkW4GRYDlGxkoVwtg2i2D6GEM4YgLhnFuMUVwwx3CTF6JMPoug+iNH6D0A4DRDjZAcKsDoWgOh+DmLQOQFAdBWB0N4TQzhODuB+H0Yo9BLDpB" +
"eGcLAzwIDPGwDMcYtgJjLBSMQNJShNjTwVusXIc1KCIEWIkJYghlguEuD4FwmwNjGG6MgXo5AlB0HqHELo4Q9DSHqJ0TYsxNjCHaKgbYrx3A2HcGkdwhxuCfGYDQT4KR" +
"PBZBmHMaAwxkBDHAFEco0QfgLE+JUGAaxvisD9ZQJ4gQzi1HOCMF4YwXiRCuK0a6QBSh3FUPcMI7wLg+HsD4OQnxxg+HGDwG43gZDeCyF8ZgNxgC3GQLcZYTxhhvE8F8" +
"Qo3whh/BGzQf4eh/jRAAKcQAJQAhnAGIkQIQU3ACH2PgPQfAQi/EcD8HQ2wyj2FkNkdoQRGCgFyEECoQRHiCFaIIcowRWghDQMgdgkPqj3HOJgZwkRnBpAcIUKAfh0DW" +
"GgAcMI5gwiLGGH4BgJxCiHEKFcQwPxHBwEQFgDQ0QYhLgag7hohuAhg5hvgiB9AiBLAiBvBNgzgYgngchXgWglAagVAfBVAXA1AeBtAbhdAaBdAfhjAXAzAshmBqgsBO" +
"gsAkg2AlgOAcgXAVBXAbA3A2BfBvh+B2h5hDhxBOhxAFhxg9gLhMAXhkAug4A8hQhnBhB6BCsLhUgXAJAWAdBLAgAmBEAnAcBKB4AggIAVBUALBGASh5AJg7gShHAFA8" +
"hhAOhhAzgRAXhogbBohEBsAhguAVKLh5AkAVAmg9BJB2BIheAag8gSBigZhSgWByhchCAThUhIBeAmAGgmBuhNgdBPALBNA7AQA2gZMNBegYhBhJBIhIA4ghBVAQgmhJ" +
"hbAzh1AzhzAzA7BlhWAyhChZB/Big3BFhbgXgPBKgDhkg1hZhIBWACgsgWgFBbD7h0AqAtAUBrgVADhZAzgykeBfhmhEhlAcq7BPAVhmh2hmBZhlBthIAbhOB3hPh/h2" +
"gJBhAJBwhJBbBShDAlgrgWgOgsBzBehWA1Ack0A4g8htgFBxgKgCgVhDArADBWAeBcBFKmA2hqgnhVh2grhLhXA/BegTA9Amg1hAgvBghlBBBghagAg1h1qxAFByhCg+" +
"h1huBrh2gugngsAXgshvhagwh9BDBOgNgfAKhEhFBXAKBtgLhLgKg/hsAUBuA8BygNhDg3hlBfhMhuBKBaBUhVhiBcgyBngzBpAzB0hzBvAWhPAtgHBLBVBLhzBLgHA3" +
"AGhshtBaAGhvgrBaB2h6h7AihtgXhLhmgUBthdhBhbIGhRhfyFBeAyhThkhnBmgdgfgqJRh6AqB9AqOpBpBuyahrh8A3Boh3ANg9heB7AaB2BqhtgtjLB+gfBkhfBtgq" +
"gAgqgmhqgzBqgyh9gkh9hZh7gfhXBEhVB0h8BLB9g2guhWgnA2g4h2hjgBhpABh+gDgRgHBbBrhchqBqgOhpAegqApBHhrAVh1gjgHBjgPhfB/BOh3g7gWgGgbAGgqhG" +
"hOBjBxARg4AiA8hyB0h7gEhvh7gPAGgdBtA7BGA9hWBwgDhpgPg7AOgzsqg1AhBNB5BNAjBNgphNB9gtgxAthdAnhmAfBohrB1BvA9B+AjhtgPgHhOAaAeAsg8glB5gq" +
"Bkg0htB0hBBphJgzh5BnhGBOhKhOg+g/AXB8huAwBthRBbA9hzgxhnBvg1AHg3h3hdAIA6BwhpAih/hFhzgdheAdhnAuB5BcA6B5BZBthygJgrhcArhNBXgdAvg2h1A6" +
"B1AeB/BJhpgnhjhdhOBdhNBXBcr0Bch3A9Behag9gzB7h0gNhPAbhnBuh6Beg8h4gLB/hrBqhPAcgehuheh5g9A3h7hil6hvgLBug/A5ATh+hnBlhdhsg7gTh3BWheAn" +
"heAvh6AgPjhsghhuhDhqgfgth/BuBsB3huA/g1BgA7hQB5wBgjh7gDBChBhnh/BIh6hHgHghgChHhMhHhlhDKTh1hPAcAfAcgchxAfg5B+h0h+BTghhnysATBPALlfh/" +
"BlhXALgLAXg/B8Bqh1hrhnBohMBohQhLh5BLhJhfg2g+BSh+h1BgB1gMhXhthjBhBjAPBfBkg8AZgYgvB6ArB9h2hgg7huA7gOh3hRhvgHgnhyA+AQA/gUB/g0B8hYh6" +
"gphoBTh9hJgMhJhJh/gCABhMB5h+AxgZgWhtiIgCAzgggmggiFBYhHA+B9gohJiIgQAxgkApAmiFA9GzkIhBiFB8h/iFBAB0iFA6kYAAB1AwCFAdBMCFALg3hJAvhigj" +
"CFAFh9AkgiAggqCkBWBMAshHguhjg4hjh/15Bsh3AZB7hnAGBDghg1AiBMgtCQBZASgtycBigkBIALh9gSg3gghfAgAfAkhfAkAIByASggBADqBBAWAgB5AIACBEAxAl" +
"hbAygWhqM8hDBRAcAZhOB6g3Azh0hWh5AYKaBpAItWg4gBhCg9hABBhth+h1h/quMOgxAzB+BygvjjhfBlAwAIBWA6AUA6gFhUAfBFBzALAKg6AEBGAvAIgzB5AVhnAy" +
"AngChRhuBag1hnhUh029AQh6hKxyhoh9g8BzgOh4A1grgZguB/hnANh8Bbg/g/ANgigjAIAihHBTBKhlhMgEh1BwAmhUBqAAASAPBWh7hxhfh8BtgjhngFBvgwAYBEBK" +
"BGAAATi5ABA2gWhshEhSAlBMg6gfBChOh7g3puANoXhJgYB2ArgMAHHyBggGAxATA+BZh4haggFDhBBEACAIh6hzA9gtA0BQhZJWhxh9gbhMhMhBhkBIBjhSBthzBgg7" +
"BogvgLhbAch2g1BIgFAtBvhYBaA+gMBhAwBVAxhwAQAkBNASBEBnh7AGBABMggAiB/g3goAlAIAIBBEKBxAqAzBNBSA6Apg9h2AKBXgFBIhlguBzgUhqBJBlgogmBXAU" +
"hCgahPB9A9AgAehlA+rahPh2APh5hkg4gvg+gYBcgbA2hxgjgigRB1gqgpALBWg3BaAQAxASArAZGMgEAiglh5BXgEg9BbAigJAaBWAPhIBmgShKgqgUhqg6AfhFhnB1" +
"gZAWA6A2AyBPA9BigQBFgjhehUBegRgbgXhahmhWgaBYgHgihcgJAugJheAFhIB5h6AuA9BLhqhXAZwQgLB7h8hMgpgqhrh9BlA4ANAJg6g4hSgYB8WMhYBDBfBbBRBz" +
"h/gIBGACBOglg6h4h0BrhSh1gvgFhCBbBpA/BPBsglAKhfBMgygRBpAVA8BfAMhBgkA2grhNgbBrANhJAtgVhzBVMVhPAdAxgahxgwA5AdAYBqgoA9gpBnB9gCh3hvBP" +
"BWg2BGh6BfBbtKBlBAAMh5kBBiB0hYhSg/gdgUAAgcAHgegogUALAvAGgyBb3VhVBehNhxg7A2gehyAcgugmBYgPAYBmg9hujAgxgtAuAig9o/BzhZgwhDAwSBhEg0hL" +
"BhAeA3BihvB4AQAChahWgVgwhqhlAUAmTbB9yUBmhGgFgUh9BEg5hehXBqhrg+APBvArACAoBqAehnh+BqgKBSg5gxgTAogMBTg9xxAIABhzBygYAqg6AZAUAzBdhShn" +
"h6AoBCh7BSkZAR0+h9hqhFg9B9U+Agg3heg/g6gmhMBeABAgBEBvAwgfBPh+ByA4A/h7iagIgfgmArBvAegcA4B/g0h9heh1hdBhBkhhhRg3A3A9gVhpF0hXhxhJg9S8" +
"Bxg1hDg9hvA8OKhbhBBpBxhYAjAihkgWBSBFhogGBiA6AkBfBhhqAKA3ByAHBfANsEq8BThvhchaBcB+hpgVgthx6ZBigf2shHhghhG8AzgZhSBEAoh6BcBuBnBjhFgD" +
"h7g/heB5h0hOgPhuBWB2gFBXg+h3hWhhhOh2hPhMh/BzA8BKgfA/AjB8hLALhiglg7gRIpBfhbhQBTB4gWBCB8AlBFBBAghiASBUAaB5hOBBhbgmgKAMBEh9AsglBJhv" +
"AkhGBdAcBfB/hJg3hkhugfg/B4hDhXhyBzBhAyniB4BVADBEgHASTegmgIhEgRAUAHh0Augshjhlh1gyhbA7A1h9gnhvhfB4gvhVhFhFhrhTA1g7B3htgTAzADgJh4hm" +
"BngJgJA2APA6gyg9BaBohLhvADhxBThA8aBIASgmhSgnAugbA3glAXASgqAwhhgYBaA2hTBthsg5g9A4h4BjAqg5h/gnhXB/h4AahFhVBHgQBzggBTAQhGABBIgeApgK" +
"AAAcAgg5AABDhABsA7AAABL7g3hwAjhyA/h3h+hBh2gwg4AXh/glgWh5A2g2huBAAKg8hiBDB3APArhagIgFhGB8gQgMBxAlgghEgABIgQA0gMA7h5huBcAFgkhKhehw" +
"BBAGhYh2hCg9BfA/A+g4hxhTsdg0BlhRAHhSA2AAhZALBSAMhIA0g8h+BOg9goABAcBBAqAABUgAB7APAwhogxB2h9AIArhdhnhXhfhZg7h4BIhuAUBbeWgRC9gegmAN" +
"B6hEhcBpgDBVeQgnhTBqA5goBYgaARASAQhagogJh6hJBFg+BoBWBkB+hmhYgeA+hqhjh9A5BWA3h/BwBChzgugvhWgzAEAsgBgohshZgMgUABARAACNAoAfABgigBCI" +
"BCADhKADgkhHgaB70tBqgwPDBPh/Boh2hJhxBWhZdohACytSkQAwp26ISCyh0y3IEzO/jeKhUzzASQUjhs510AkmqTSVF24EeTEwf32+XCvWu+0uamI3ECcgEJE+QUkf" +
"gY8hiRUilnezxA2R0JEcUGS4Xk2mc+Fmhy230eeViTSsZAULFCc2+NRiSgiCRkPFCqDw7CuAigRGSREgbkkoWQEGkzQWnheCj+eGgH3qTwo5RmwCYQBsAmoAW4Ai4AzS" +
"aW4LFaBSkc3sDhawA6iA4yCIJB8wnUyDCSEOLyOqWuwCwAyK2x0n1iNgyOAQRCaX0snkIEBItTAqwgchSyAMhsIGlIw0afmqgRKA34KUgrgGMAAIkA/CYVVCAUky1enw" +
"A9jOwmEAXQADMEA+gmqHlQD3o82S5jS11YhyM3hqujLFwYgjPIURkHEGhTAQLwnH8AiUM8jAAN8CQ0BMLSELcKhrKsTD4DEcy6FgaQ3NImgBCEwA8AM3ANJAfgFFAlwB" +
"MoABSAAyRHB4ChaK4IxyIASwgM0wDxFMIDeAUKxAGYQCuOo0goLUYT7IMCxkHoiwhGUjgFDkKQ2FgtTdBcBgTAMSAMCQJQSAo2RZCsXCRFEWzpNQFA+LYSjCAsEgAAsB" +
"iEAEYDAHEHxEAoJA3AAMQAMgAAQEsLxlAAHhgA8TgTHAuAPMQOSYCscCsCERSEJQST6KYizNMkdAqHUPBhFkTgANkUhwCkBx9CEaACJACCcBwZT+MQXA4DUcCuMcpwxK" +
"QTgzMsfibHQywBKAqDAHIDDIAIxASIghzgDQAxiAUkjlDIsAIEABCnBoCAzIAawQCIWCWCAaQBCMAQ+IUDyqJM2iQM0qihLQ1RKEgtgGKkGClAkczEEcHznDcfSUBkFA" +
"lPslDFBomT0CoExBFskgSEoCyfHo8zaCsWA1AAcQJIIORTJAzAZBwSQwLsMwVJcCQfEgyxPK95AgO4wBwCAqiQEIixZJ0HydMo5g9G8ZgfMooA+KsUROLQrTaNE0DGBQ" +
"XB6OoERKGABCoXIMQ1F0CDkDoLx5MYgQfHYVB9HQcjcHsYzcOYlCMAUtBdqgXSaF4TgnB4lTbGcPjqAAPjPA4BA4IIcCMFkmzhNA9x3KoqjwKUzh7KwTDhJkagFHY7j0" +
"NARzfD0NSPJ43yHLgiwyCY0zvBAQytGU2yWDo6CYPUpifB8rDtG4TTmJssiyOAmCBFQDhQP4GCwFoZg5AACAAIcsxoD83xAAI4AIFQtzYL8IzZNsyyfDAxQHE48A9MgN" +
"glgghFFKJkKgTAiAyHiJca4owiBgAkCkdYDg6ipE0EIGQiQnCtA6LACI6hUD5GsI0bonQvhtB8LsBQeByBACiIAJgAQ9AEFWJcWAOBBgkf2AYJACgkCEHIrQGLzRnixG" +
"uD0X4ew4jrBkDEMYsxBjeFeJkD4shYh1EoD4BobAXglC+OINIUQ/juC2BwQoSgmi+G0DgJQhxShYDoCUT4iAwhxH4JwUgtQDg3A+F4Xw1xdh9FwDUPQYQBjeEqIAZQAQ" +
"ogCGQEEWAjwmgZGANwAIXBBhBDAMcCADQRhNHsHEfYbhrA8EgBcf4ehaisB8O8M4JRkjpBoFMbo8QUC2A6FMGYnxoBoAQPEUgoAnimFOHMF48AYBeAkJECojRJDJDiEY" +
"GYzRYDTEwK8bonA6DXDOO8Pw/BFg/H2J4bQ3gMC8HwBoQQrxgBcEAHQAIlgLDEA0CAQA2QBhJECOMLIfBUiYAgE8HxywvgeDsLcfoqw/g3G4NgHgcATjzEeE4I49o+jx" +
"CECUC4Exnh1HgAgUA+hrCHEAJAL4CkaCYGAPAJIAg4BdEMBkPY9AniiA0NYNADxli8HQHcPYiw1h/HmNYPYnx+D5FWO4ToKx1hXC+AcRoxwkBqAAE4fI8haDiFmOgcwG" +
"hpATDQHERQyR7O8D6PMUAuxKheH+PsWgsh9BPCaL0XAXxWhvCMMkawuA0h7CWNoJQpQVDEBIBASAmx/gtAuL8FAPQejmAECEGIpQXApByBMC4DhSivAuDIFgzAlCWC6G" +
"odQ5gBhbAcC8WoxQPj+GGH8P48hgw0HcLwfI/QzivHaAwQ4lxXDBFYDwA4sgxiAAKNgJoEB1j7EwO4PwjBujbDuOMewUQ7B7FsPofY/xfPWDkNAYIthYD6FQFkUggx/B" +
"mB+PYBQWwmAOG4MQQ46AkALGgKAf41AFD/A4JIDwVw7DOEGJoXADhrB3D8KAGGAwxDHCgCwAw6xChNDcPIbwIhvj6GyIQKwDw3jcEyLyLAeBZgYHsN4LgsxbDIEQIQeg" +
"3g6srCeE4XovQtibAuN8FYxxhijB4B8HwCB8jgFCAkOAdQWC6CoEoGwVAahcH2NkagzQiivCuP4T4gh8xgH+DgGAExAjnGiLYIwGhNDFHCKESgXidBODuF0bgkRTD3BA" +
"JceYbBaBqA+B4Y4zQ7inBoKkR46xiggAmGpZ4MY3h6G2FccQngKg2DUCUe4ZAvAJC6LsaAcQ3iXBmG4KoJBoj6GEB0GwnhujBEoLMAIRQJAEFgPgLQ9x9BlFWAUBIQho" +
"gxCsOsYQBhYjhFuKsYwmRDiVCaMMZIIhOhsY4HcQYjh3gzHKLcfQQwYj0F8GoRYfhbClHkJgaITB3AEEyI4KoRBxCsHkK4YokRWDKAEKcaYtgPBfB0M0JoAx8DIDaJcQ" +
"4vAUDBDSPIRoWwdB8G8HAMQEhqBGf0GIMYNhXC3GaKwW46hHBmA4LYZgTg2AxH8HUMQ8woBnHyIYSg7gkAoGmAkdorBkDsCcCYFINB2jsCIAUHoZBNidBoLIHQyh8jIG" +
"MC4GoCwNB1DaKwMfLhyA2B6K0d48BKh7CeHwLwBgCAmB0OEIIKhrieCSJMaATwrj8GeHsRI3BBg2AaGYaIhwnBajQJECY6QkBCFwJwVI2A7ghYSOsOYrQmhDEyFUNogx" +
"9DUC8J4ZY6QIhtGeC8XQcRPAgEQH8W43QeACCwFIYQfgehIA8JoZIpBTDrFaH8Cy0ApC5EuB4Tg1BQBsB6DcY42hgCWGKGgcIkhJh1GmIQSozRqhuD0DwSYvQIjiBOHs" +
"YYlBVgOAoOMeQ/gjC/C2NAeYEQQ0pCQIkPoPhUC8HGAgY4QQMCjB0O8cwbAFB5GECnoYoh4gOCIL4NY0xOjbD3B4B1BUAmClAyAYDFDLDKDqDrB1BKD/BnAADtCOCxD1" +
"DLZnCEAAgZAABJBFBOBECuBCBgCCEBA==";
var var_HTMLPicture = Grid1.HTMLPicture("aka1");
Grid1.HeaderHeight = 24;
Grid1.DefaultItemHeight = 48;
Grid1.DrawGridLines = -2;
Grid1.GridLineColor = 15790320;
Grid1.SelBackMode = 1;
Grid1.ColumnAutoResize = false;
Grid1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.Columns.Item(0).Def(17) = 1;
Grid1.Columns.Item(0).FormatColumn = "value + ` <img>p` + (1 + (value mod 3 ) ) + `</img>`";
Grid1.Columns.Item(0).Width = 112;
Grid1.Columns.Item(1).Def(0) = 1;
Grid1.Columns.Item(2).LevelKey = "1";
Grid1.Columns.Item(3).LevelKey = "1";
Grid1.Columns.Item(4).LevelKey = "1";
Grid1.AutoDrag = 10;
Grid1.SingleSel = false;
var var_Items = Grid1.Items;
var h = var_Items.ItemByIndex(1);
var_Items.SelectItem(h) = true;
h = var_Items.ItemByIndex(2);
var_Items.SelectItem(h) = true;
h = var_Items.ItemByIndex(3);
var_Items.SelectItem(h) = true;
var_Items.LockedItemCount(2) = 1;
h = var_Items.LockedItem(2,0);
var_Items.CellValue(h,1) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, ...";
var_Items.CellSingleLine(h,1) = false;
var_Items.CellValueFormat(h,1) = 1;
var_Items.CellHAlignment(h,1) = 1;
var_Items.ItemDivider(h) = 1;
var_Items.ItemDividerLineAlignment(h) = 2;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
719
|
How can copy and paste the selection to Microsoft Word, Excel or any OLE compliant application, as a text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
Grid1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.Columns.Item(2).LevelKey = "1";
Grid1.Columns.Item(3).LevelKey = "1";
Grid1.Columns.Item(4).LevelKey = "1";
Grid1.AutoDrag = 9;
Grid1.SingleSel = false;
var var_Items = Grid1.Items;
var h = var_Items.ItemByIndex(1);
var_Items.SelectItem(h) = true;
h = var_Items.ItemByIndex(3);
var_Items.SelectItem(h) = true;
h = var_Items.ItemByIndex(4);
var_Items.SelectItem(h) = true;
h = var_Items.ItemByIndex(5);
var_Items.SelectItem(h) = true;
var_Items.LockedItemCount(2) = 1;
h = var_Items.LockedItem(2,0);
var_Items.CellValue(h,0) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, Excel, ...";
var_Items.CellSingleLine(h,0) = false;
var_Items.CellValueFormat(h,0) = 1;
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 2;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
718
|
Is it possible to change the indentation during the drag and drop

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.AutoDrag = 3;
Grid1.LinesAtRoot = 0;
Grid1.HasLines = 1;
Grid1.HasButtons = 3;
Grid1.ShowFocusRect = false;
Grid1.SelBackMode = 1;
Grid1.Columns.Add("Task");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Group 1");
var_Items.ItemBold(h) = true;
var_Items.ItemDivider(h) = 0;
var h1 = var_Items.InsertItem(h,null,"Task 1");
var h2 = var_Items.InsertItem(h1,null,"Task 2");
h2 = var_Items.InsertItem(h1,null,"Task 3");
var h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.ExpandItem(h) = true;
var_Items.ExpandItem(h1) = true;
h = var_Items.AddItem("Group 2");
var_Items.ItemBold(h) = true;
var_Items.ItemDivider(h) = 0;
var_Items.LockedItemCount(2) = 1;
h = var_Items.LockedItem(2,0);
var_Items.CellValue(h,0) = "Click a row, and move by dragging <b>up, down</b> to change the row's parent or <b>left,right</b> to increase or decrease the i" +
"ndentation.";
var_Items.CellSingleLine(h,0) = false;
var_Items.CellValueFormat(h,0) = 1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
717
|
Is it possible to allow moving an item to another, but keeping its indentation

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.AutoDrag = 2;
Grid1.LinesAtRoot = 0;
Grid1.HasLines = 2;
Grid1.ShowFocusRect = false;
Grid1.Columns.Add("Task");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Group 1");
var_Items.ItemDivider(h) = 0;
var_Items.ItemBold(h) = true;
var h1 = var_Items.InsertItem(h,null,"Task 1");
var h2 = var_Items.InsertItem(h,null,"Task 2");
var h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Group 2");
var_Items.ItemBold(h) = true;
var_Items.ItemDivider(h) = 0;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
716
|
How can I change the row's position to another, by drag and drop. Is it possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.AutoDrag = 1;
Grid1.Columns.Add("Task");
var var_Items = Grid1.Items;
var h1 = var_Items.AddItem("Task 1");
var h2 = var_Items.AddItem("Task 2");
var h3 = var_Items.AddItem("Task 3");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
715
|
Is it possible background color displayed when the mouse passes over an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Def");
Grid1.HotBackColor = 8388608;
Grid1.HotForeColor = 16777215;
var var_Items = Grid1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
714
|
My development environment does not have any Object,GetOcx,DefaultDispatch,GetControlUnknown,nativeObject, ... property, is there any alternative I can pass the component to PrintExt so I can get printed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Task");
var var_Items = Grid1.Items;
var_Items.AddItem("Task 1");
var_Items.AddItem("Task 2");
Grid1.EndUpdate();
Grid1.Template = "Dim p;p = CreateObject(`Exontrol.Print`);p.PrintExt = Me;p.AutoRelease = False;p.Preview();";
}
</SCRIPT>
</BODY>
|
|
713
|
My development environment does not have any Object,GetOcx,DefaultDispatch,GetControlUnknown,nativeObject, ... property, is there any alternative I can pass the component to PrintExt so I can get printed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Task 2");
Grid1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.PrintExt = Grid1.ExecuteTemplate("me");
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
712
|
How can I apply the same ConditionalFormat on more than 1(one) column (multiple columns and not on item)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("1","K1");
var_ConditionalFormat.BackColor = 255;
var_ConditionalFormat.ApplyTo = 1;
var var_ConditionalFormat1 = Grid1.ConditionalFormats.Add("1","K2");
var_ConditionalFormat1.BackColor = 255;
var_ConditionalFormat1.ApplyTo = 2;
Grid1.MarkSearchColumn = false;
Grid1.DrawGridLines = -2;
var var_Columns = Grid1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
var_Columns.Add("Column 3");
var var_Items = Grid1.Items;
var_Items.AddItem(null);
var_Items.AddItem(null);
var_Items.AddItem(null);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
711
|
Is it possible to add new records and see them in the control's view using the DataSource

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="ButtonClick(Item, ColIndex, Key)" LANGUAGE="JScript">
var var_Recordset = Grid1.DataSource;
var_Recordset.AddNew("Task","New-Task");
var_Recordset.Update(null,null);
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="Error(Error, Description)" LANGUAGE="JScript">
alert( Description );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var rs = new ActiveXObject("ADODB.Recordset");
rs.Append("Task",8,null,null,null);
rs.Append("Start",7,null,null,null);
rs.Append("End",7,null,null,null);
rs.Open(null,null,null,null,null);
Grid1.DrawGridLines = -2;
Grid1.DetectAddNew = true;
Grid1.DetectDelete = true;
Grid1.DataSource = rs;
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.ItemDivider(h) = 0;
var_Items.ItemHeight(h) = 22;
var_Items.CellValue(h,0) = "AddNew";
var_Items.CellHasButton(h,0) = true;
var_Items.CellHAlignment(h,0) = 1;
}
</SCRIPT>
</BODY>
|
|
710
|
How can I initiate an OLE Drag and Drop operation in /COM version

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="OLEStartDrag(Data, AllowedEffects)" LANGUAGE="JScript">
// Data.SetData("your data to drag")
AllowedEffects = 2;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
Grid1.OLEDropMode = 1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
709
|
How can I find the order of the events
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AfterExpandItem(Item)" LANGUAGE="JScript">
alert( "AfterExpandItem" );
alert( Item );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
alert( "AnchorClick" );
alert( AnchorID );
alert( Options );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="BeforeExpandItem(Item, Cancel)" LANGUAGE="JScript">
alert( "BeforeExpandItem" );
alert( Item );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="ButtonClick(Item, ColIndex, Key)" LANGUAGE="JScript">
alert( "ButtonClick" );
alert( Item );
alert( ColIndex );
alert( Key );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="CellImageClick(Item, ColIndex)" LANGUAGE="JScript">
alert( "CellImageClick" );
alert( Item );
alert( ColIndex );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
alert( "CellStateChanged" );
alert( Item );
alert( ColIndex );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
alert( "Change" );
alert( Item );
alert( ColIndex );
alert( NewValue );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="Click()" LANGUAGE="JScript">
alert( "Click" );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="ColumnClick(Column)" LANGUAGE="JScript">
alert( "ColumnClick" );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="DblClick(Shift, X, Y)" LANGUAGE="JScript">
alert( "DblClick" );
alert( Shift );
alert( X );
alert( Y );
Grid1.Edit(null);
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="Edit(Item, ColIndex, Cancel)" LANGUAGE="JScript">
alert( "Edit" );
alert( Item );
alert( ColIndex );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="EditClose()" LANGUAGE="JScript">
alert( "EditClose" );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="EditOpen()" LANGUAGE="JScript">
alert( "EditOpen" );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="FilterChange()" LANGUAGE="JScript">
alert( "FilterChange" );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="FilterChanging()" LANGUAGE="JScript">
alert( "FilterChanging" );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="FocusChanged()" LANGUAGE="JScript">
alert( "FocusChanged" );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="KeyDown(KeyCode, Shift)" LANGUAGE="JScript">
alert( "KeyDown" );
alert( KeyCode );
alert( Shift );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="KeyPress(KeyAscii)" LANGUAGE="JScript">
alert( "KeyPress" );
alert( KeyAscii );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="KeyUp(KeyCode, Shift)" LANGUAGE="JScript">
alert( "KeyUp" );
alert( KeyCode );
alert( Shift );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="LayoutChanged()" LANGUAGE="JScript">
alert( "LayoutChanged" );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="MouseDown(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( "MouseDown" );
alert( Button );
alert( Shift );
alert( X );
alert( Y );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="MouseUp(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( "MouseUp" );
alert( Button );
alert( Shift );
alert( X );
alert( Y );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="OffsetChanged(Horizontal, NewVal)" LANGUAGE="JScript">
alert( "OffsetChanged" );
alert( Horizontal );
alert( NewVal );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="OversizeChanged(Horizontal, NewVal)" LANGUAGE="JScript">
alert( "OversizeChanged" );
alert( Horizontal );
alert( NewVal );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="RClick()" LANGUAGE="JScript">
alert( "RClick" );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="ScrollButtonClick(ScrollBar, ScrollPart)" LANGUAGE="JScript">
alert( "ScrollButtonClick" );
alert( ScrollBar );
alert( ScrollPart );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="SelectionChanged()" LANGUAGE="JScript">
alert( "SelectionChanged" );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="Sort()" LANGUAGE="JScript">
alert( "Sort" );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Images("gBJJgBAIEAAGAEGCAAhb/hz/EIAh8Tf5CJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1BAmBhOCwMGwuDw2ExWJxmIx2HyGLv+TlykUCgABmGYzzObzuczWcKujzOa0ug02h" +
"z+r1Wtz2qoCA2QAYG1yk02YA3NMy2Yh8Sh202zx4gA4jxADM5XG4vHACy6ESdjM6XUZiZTMS5bwZSm1c83+yQHCYHk81Q8O7qW18u/9NG3vAf/y83u4PQWQA0ZVADq/z" +
"6um6rkuw7TqH+5bYJu+z5vE8z2N02cGweoDfwfCrbQfBqkNzBb6QfDLxp6+LlOs5cSOTEzlm7FYACFFwADvGIAGvGjzOu7MbwHHECQSmUOvS8cGwk20gQc2ycQs4MLvL" +
"D8MNtDSfyS+cmyZJzywa96axzDsTw6/x1AAL8xRbF8Vm65jkH/AL8QFNTqR6lsfuDIb2uDKTzTo88FTtIk+PK3SNRDKiew5JVDSnK08NnOUGRClkt0PFEDUjMwAENS4A" +
"M2zj4udNznujT1PTgjdGQg8c71RPtESvCL1JrO8lozQUj1nP6d1TKtc0U8dS1jCaNRzGhrxnGthWJYdjUrYwc2ZMMx2NB8czZNk4VLPMstzXD6Q6mltVjPNAT0m1CvnD" +
"tBxBXlI3PRKNzZDtjQ6cd5TQ/TSU0/r/udC0A1Ez1SUja8/QhWVavrSLfpxWNzXZR2CygmVtXXVl03Lg+BV+lV3UjeDgzEL4AXkcb6Pje5LZNDzhuLfrOX/RtT0TQbc5" +
"lENSvBi2K5xlFdUHhN1ZhJ9F59WybOU7NjWTFkvxhGT9zIIQAWYHIABFqmnABSsT0HUaNYlI1dZmjNuUDRybzvIVWyDoOc54n8Oyxm9Ta9cSUaLbbg44+b4xiO9nY/pt" +
"73u38Tuc52tpdruYxDVyUbBV+gYpu2c7PyGMKTt21cjnW6OvzO8PppUvP/Ljlt/wt/Vvn+v8V1eCdbgaa7fnMi8vyD0TnzGEJXyp/wJ3js98iXe+F3/hwGM3jeQZjTeU" +
"znmOT5bTKJyqYcbm2c5bzXpqvsWw4FUkCO473wgB8cD9/znzO14n1+D4/efcTP4fl5+WKvxbbptmqV+B/ni/68R4514AvxeTAR50B3oPNei/iBhFgfErgeR4kBIiSAAJ" +
"KSiC7PT5wMKIQ4fwfyHDzg2PwD4/B/jgg2PgA48AfjgB+RkeAARwAPGAA8jI4AADgAOMAAZGTyw6YbDkA7ZDaAHgxDyCxGgBw8EBBmJcS4LjAATDweBGoqjgAGP4jQ/A" +
"cjwAHBsiQex8gPH+MF7pDxxkB");
Grid1.DrawGridLines = -1;
Grid1.LinesAtRoot = -1;
Grid1.GridLineStyle = 4;
Grid1.AutoEdit = false;
Grid1.ExpandOnDblClick = false;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.Def(0) = true;
var_Column.Editor.EditType = 1;
var var_Column1 = var_Columns.Add("Button");
var_Column1.AllowSizing = false;
var_Column1.Width = 18;
var_Column1.Def(2) = true;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("parent");
var_Items.CellImage(h,0) = 1;
var_Items.InsertItem(h,"","child");
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
708
|
Is it possible to select a column instead sorting it

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="ColumnClick(Column)" LANGUAGE="JScript">
// Column.Selected = True
Grid1.BeginUpdate();
Grid1.Columns.Item(0).Selected = false;
Grid1.Columns.Item(1).Selected = false;
Grid1.Items.SelectAll();
Grid1.EndUpdate();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.MarkSearchColumn = false;
Grid1.ShowFocusRect = false;
Grid1.SingleSel = false;
Grid1.FullRowSelect = 1;
Grid1.SortOnClick = 0;
var var_Columns = Grid1.Columns;
var_Columns.Add("Column1");
var_Columns.Add("Column2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("One"),1) = "Three";
var_Items.CellValue(var_Items.AddItem("Two"),1) = "Four";
var_Items.SelectAll();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
707
|
Is it possible to display empty strings for 0 values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Currency");
var_Column.FormatColumn = "dbl(value) ? currency(dbl(value)) : ``";
var var_Editor = var_Column.Editor;
var_Editor.EditType = 1;
var_Editor.Numeric = 1;
var var_Items = Grid1.Items;
var_Items.AddItem(1.23);
var_Items.AddItem(2.34);
var_Items.AddItem(0);
var_Items.AddItem(10000.99);
}
</SCRIPT>
</BODY>
|
|
706
|
Is it possible to display empty strings for 0 values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Number");
Grid1.Columns.Add("Currency").ComputedField = "%0 ? currency(%0) : ``";
var var_Items = Grid1.Items;
var_Items.AddItem(1.23);
var_Items.AddItem(2.34);
var_Items.AddItem(0);
var_Items.AddItem(10000.99);
}
</SCRIPT>
</BODY>
|
|
705
|
How can I get the list of items as they are displayed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.BackColorAlternate = 15790320;
Grid1.Columns.Add("Names");
var var_Items = Grid1.Items;
var_Items.AddItem("Mantel");
var_Items.AddItem("Mechanik");
var_Items.AddItem("Motor");
var_Items.AddItem("Murks");
var_Items.AddItem("Märchen");
var_Items.AddItem("Möhren");
var_Items.AddItem("Mühle");
Grid1.Columns.Item(0).SortOrder = 1;
Grid1.EndUpdate();
alert( Grid1.GetItems(1) );
}
</SCRIPT>
</BODY>
|
|
704
|
Is it possible to add new rows, as I type like in Excel

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="EditClose()" LANGUAGE="JScript">
Grid1.Items.AddItem("");
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.AutoEdit = true;
Grid1.Columns.Add("Default").Editor.EditType = 1;
Grid1.FullRowSelect = 0;
Grid1.Items.AddItem("");
Grid1.DrawGridLines = -1;
Grid1.ScrollBars = 15;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
703
|
Is posible to reduce the size of the picture to be shown in the column's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Grid1.HeaderHeight = 48;
Grid1.Columns.Add("DefaultSize").HTMLCaption = "Default-Size <img>pic1</img> Picture";
Grid1.Columns.Add("CustomSize").HTMLCaption = "Custom-Size <img>pic1:16</img> Picture";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
702
|
How can I change the color, font, bold etc for the items/cells in the same column or for the entire column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.ApplyTo = 1;
Grid1.Columns.Add("C1");
var var_Column = Grid1.Columns.Add("C2");
var_Column.HeaderBold = true;
var_Column.HTMLCaption = "<fgcolor=FF0000>C2";
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(10),1) = 11;
var_Items.CellValue(var_Items.AddItem(12),1) = 13;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
701
|
How can I filter the check-boxes (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Check");
var var_Editor = var_Column.Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.CustomFilter = "checked||-1|||unchecked||0";
var var_Items = Grid1.Items;
var_Items.AddItem(true);
var_Items.AddItem(true);
var_Items.AddItem(false);
var_Items.AddItem(true);
var_Items.AddItem(false);
var_Items.AddItem(true);
var_Items.AddItem(false);
}
</SCRIPT>
</BODY>
|